...
In traditional approach, the central role of X-Server and the steps required to get contents on to the screen is presented in below diagram.
| draw.io Diagram |
|---|
|
| Gliffy Diagram |
|---|
| macroId | 9a44e691-f2d6-4e98-97b9-172b5111336d |
|---|
| name | A Traditional approach for rendering.drawio |
|---|
| pagePinrevision | 1 |
|---|
|
Wayland Approach for Rendering
...
Removed X-Server and the compositor is the display server. Lets the compositor send the input event directly to the client and lets the client sent the damage event directly to the compositor.
| Gliffy Diagramdrawio |
|---|
| diagramName |
|---|
| macroId | 681961a5-20a4-4a57-a1c3-f9c3242affbe |
|---|
| name | Wayland approach for rendering.drawio |
|---|
| pagePinrevision | 1 |
|---|
|
Wayland - What and Why?
“Wayland is a protocol for a compositor to talk to its client as well as a C lib implementation of that protocol”. Weston is the reference implementation for wayland. Westeros is a compositor, a replacement of Weston. This provides clear interface towards graphics and input.
| Gliffy Diagramdrawio |
|---|
| diagramName | wayland.drawio |
|---|
| revision |
|---|
| macroId | b93a2570-86d0-4e43-80ef-cb42656752ff |
|---|
| name | wayland |
|---|
| pagePin | 1 |
|---|
|
Wayland Process flow:
| Gliffy Diagramdrawio |
|---|
| diagramName |
|---|
| macroId | f0b7d688-5742-42ef-a444-68b60b513977 |
|---|
| name | wayland process flow.drawio |
|---|
| pagePinrevision | 1 |
|---|
|
Why Westeros?
- Westeros is smalland simple.
- Being small, easier to understand and maintain.
- Caters to needs of embedded systems over traditional desktop computing.
- Shared library that provides an APIfor creating and operating a compositor.
- Use the included sample compositor app OR implement a custom compositor.
- Allows an application to create a Wayland display within itself to create what we call an embedded compositor.
- Main UI can then control application windowandlifecycle.
...
Gives the hosting application (MSO Guide) control over the presentation and composition of 3rd party applications.
| draw.io Diagram |
|---|
|
| Gliffy Diagram |
|---|
| macroId | efda7236-b23e-4ae7-8cde-ccb657d1636b |
|---|
| name | westeros use case.drawio |
|---|
| pagePinrevision | 1 |
|---|
|
Why WPE
- Newer WebKit= newer features
- WebKit2 w/ Threaded compositor vs. QT single thread WebKit1 architecture.
- New JavaScript Core optimization feature: “Faster Than Light” JIT
- Compared to QTWebkit, WPE is about 30% smaller —around 22 Megabytes.
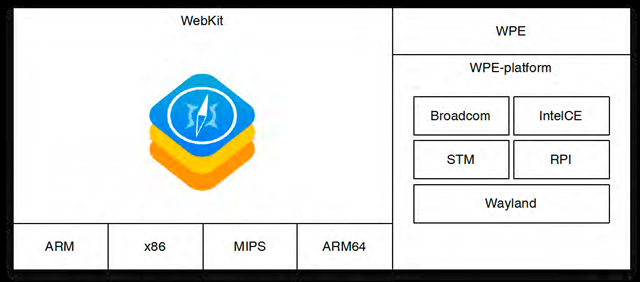
WPE Architecture
| Gliffy Diagramdrawio |
|---|
| macroId | 25d6e06b-ec0f-4b1f-aac4-b9548b906b44 |
|---|
| displayName | wayland2 |
|---|
| name | wayland2 |
|---|
| pagePin | 2 |
|---|
|
| diagramName | wayland2.drawio |
|---|
| revision | 1 |
|---|
|
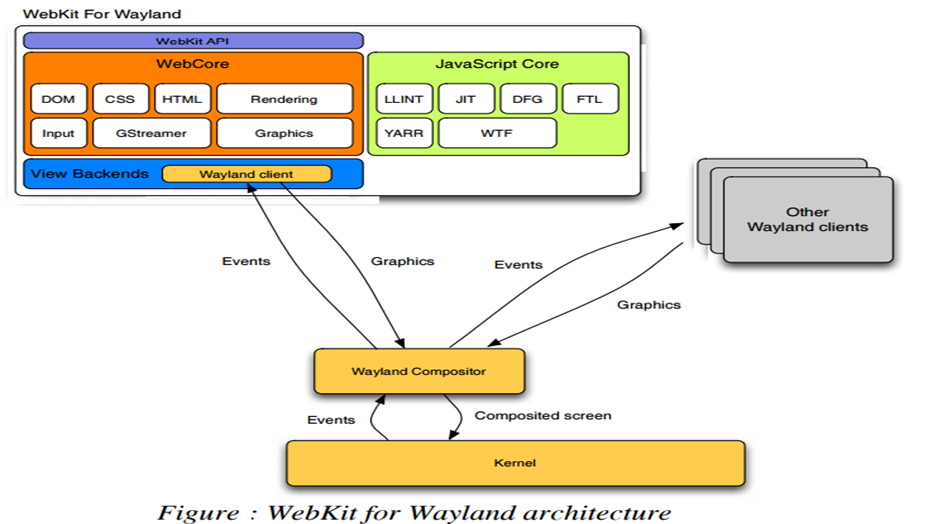
WPE and Wayland Clients
| draw.io Diagram |
|---|
| diagramName | Webkit for Wayland architecture.drawio |
|---|
| revision | 1 |
|---|
|
 Image Removed
Image RemovedCode Restructure
- Code move:
- Source / WPE —> ThirdParty/ WPE & ThirdParty/ WPE-platform
- Easier up-streaming
- Port acceptance
- Refactor WPE to C back-ends
- New IPC mechanism
| draw.io Diagram |
|---|
| diagramName | Code restructure.drawio |
|---|
| revision | 1 |
|---|
|
 Image Removed
Image RemovedWork Accomplished in RDK
- Ported on RPI
- MIPS support for BCM targets
- Addition of Intel-CE and other BCM configurations
- MSE and EME implementation for YouTube leanback
- Parity or better than QtWebKit.
- Shadow Dom
- Wayland Support
- Fullscreen API
- MIPS JIT Architecture Change
- Walyland Reference Backend
- Speech APIs & reference implementation
- Geolocation
- Notifications
- PlayReady DRM
- Automated test runner
- IndexdDB Support
- Injected Bundles
- Full MSE Compliance
- WebCrypto
- View Backends for non-Wayland
- Gamepad Support
...
![]()