
Environment:
ComcastRDK package rdkv4.0_2021q1_b21.1_20210419 on target BCM972180HBV_V30
Goal:
Running own web app on this platform
Current approach:
Using rdkbrowser2 / rdkbrowser2.sh
Result:
The following very basic test code allocates a canvas object, reads its image data and writes it back to the canvas.
In contrast to other browsers, it only works correctly with rdkbrowser2 as long as the canvas area is below 70000px (e. g. 350x200px).
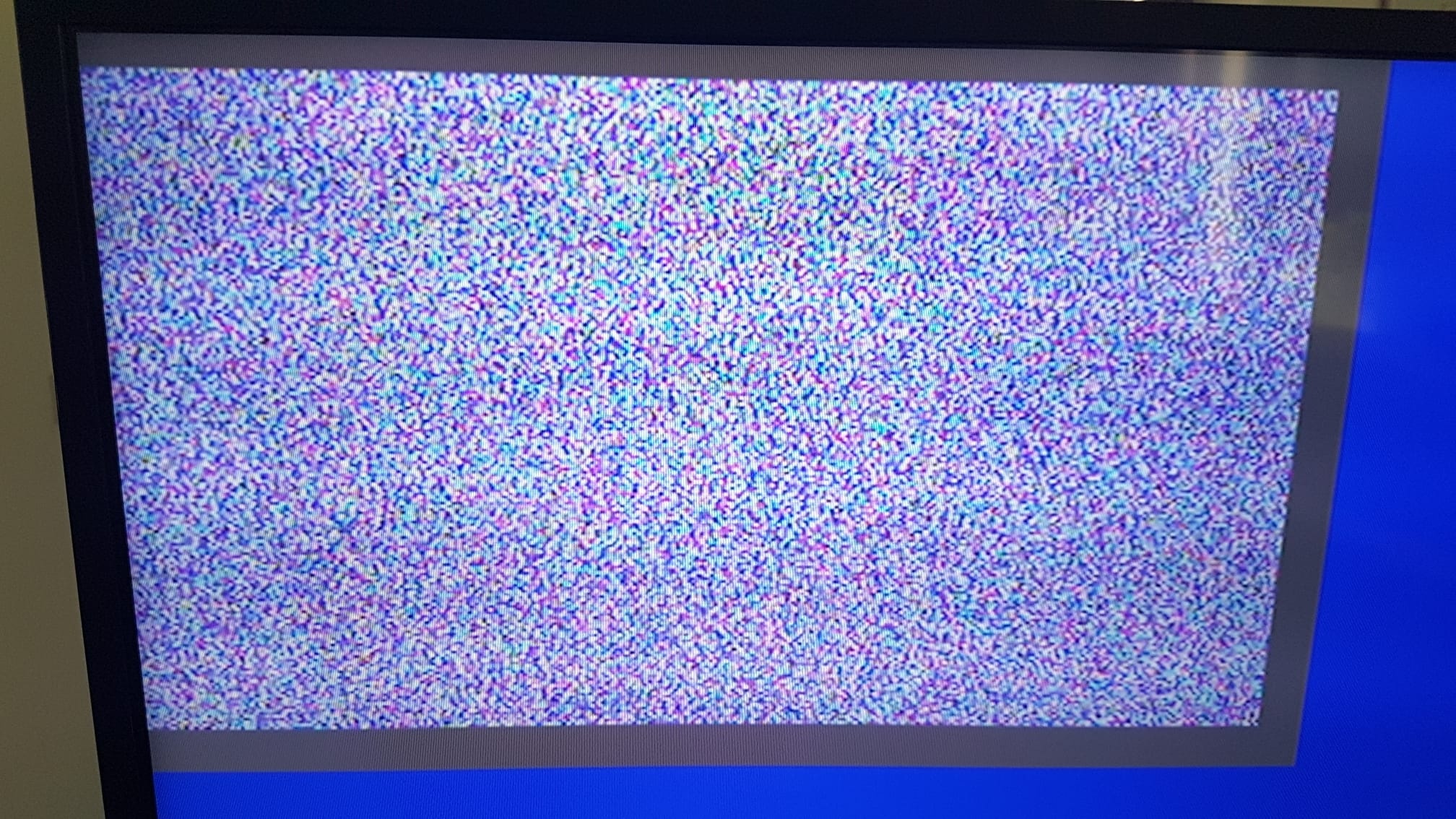
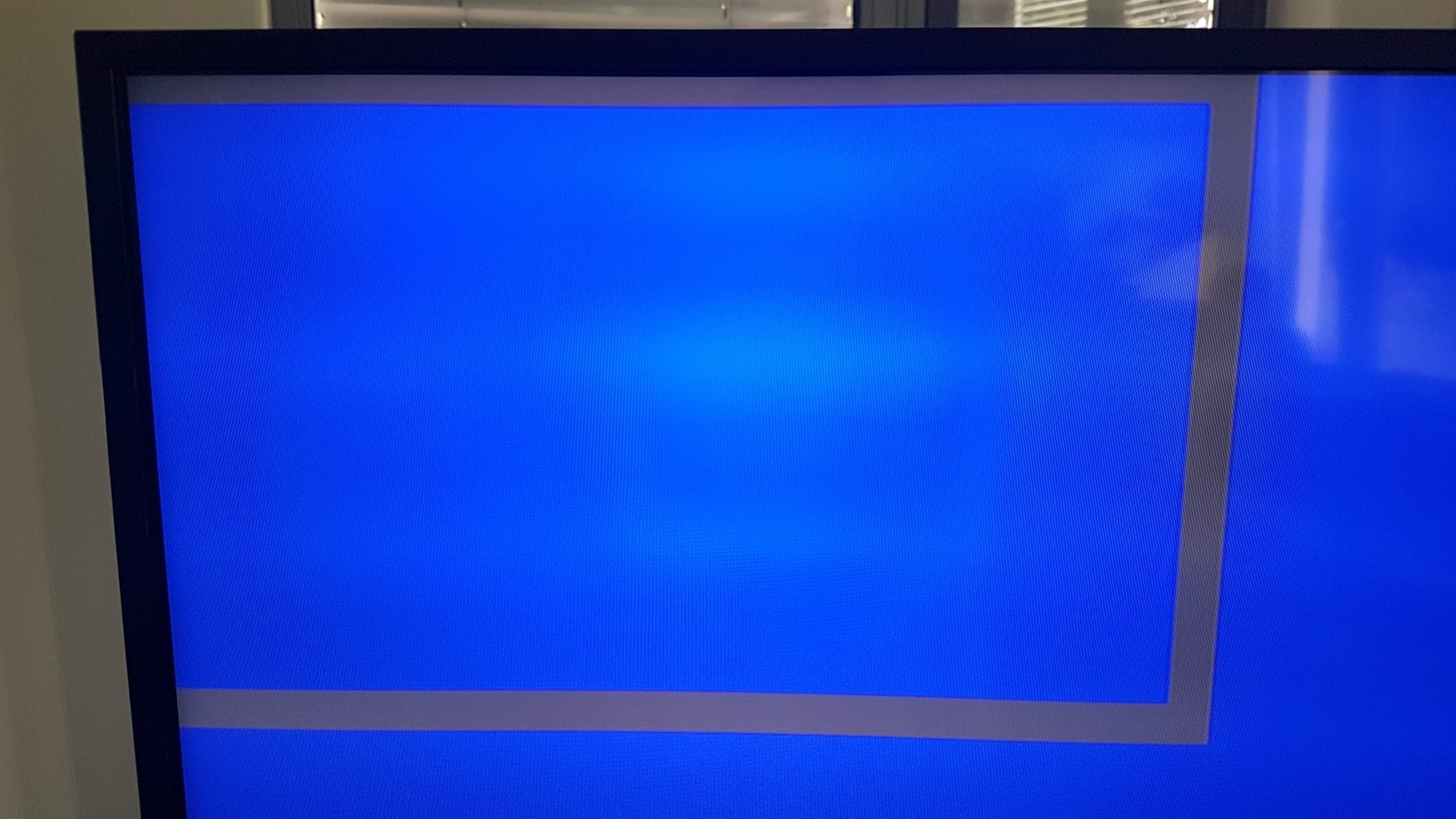
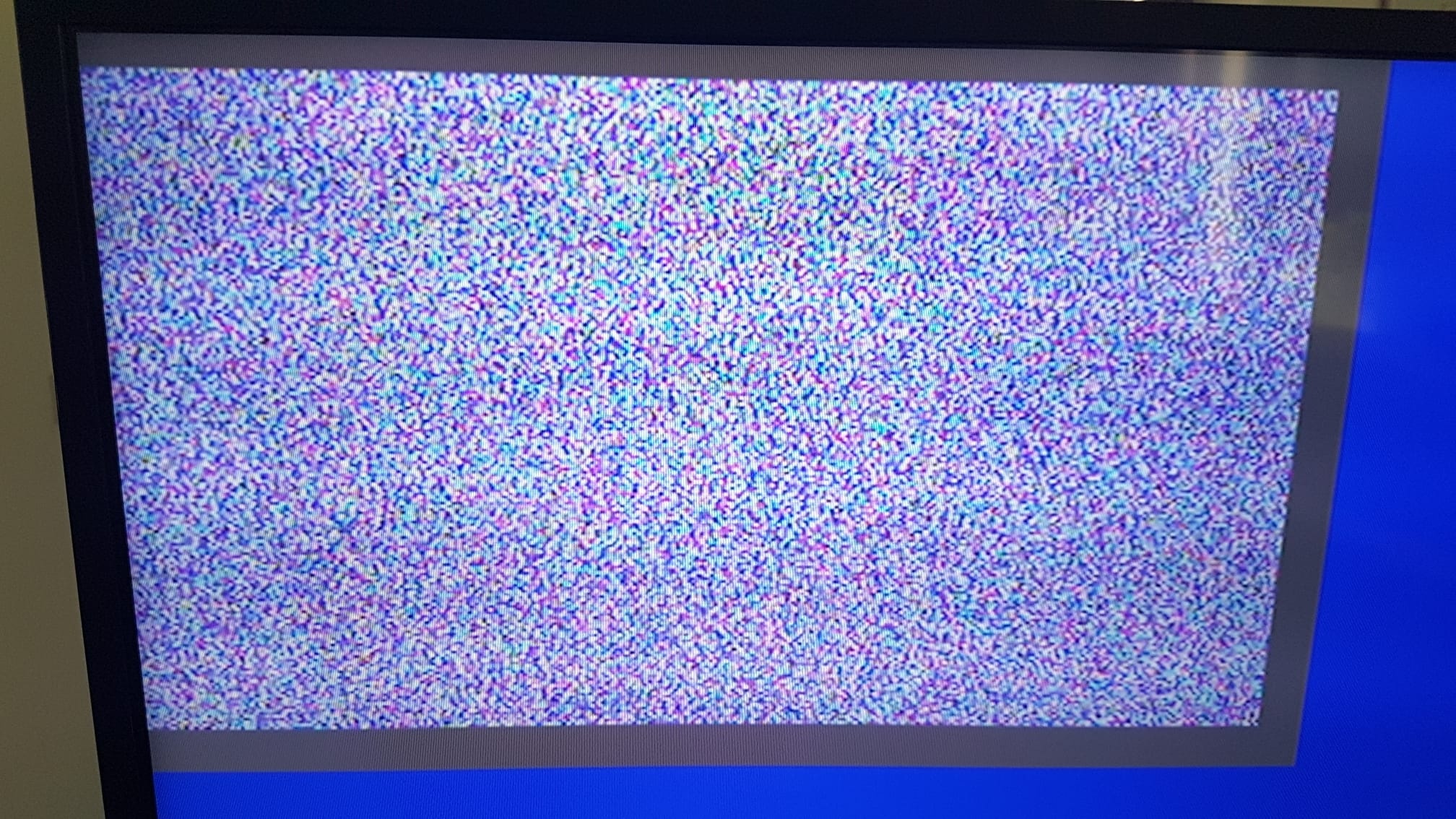
If this canvas is above this value, we get invalid graphic output (see also attached images below).
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
<script src="example.js"></script>
</head>
<body onload="init()" style="background-color: #0000FF">
<canvas id="theCanvas" style="border-width: 15px; border-color: #404040"></canvas>
</body>
</html>
example.js:
let canvas;
function init(){
canvas = document.getElementById("theCanvas");
canvas.width = 350;
canvas.height = 200;
var ctx = canvas.getContext("2d");
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// modify imageData
// ...
// write back imageData to canvas
ctx.putImageData(imageData, 0, 0 );
}
Questions: