Image Flash app has been developed and tested on below environment
Visual Studio Code is a source-code editor made by Microsoft for Windows, Linux and macOS.
Electron (formerly known as Atom Shell) is a free and open-source software framework developed and maintained by GitHub. It allows for the development of desktop GUI applications using web technologies: it combines the Chromium rendering engine and the Node. js runtime.
Google Chrome is a cross-platform web browser developed by Google.
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser.
V8 is Google's open source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node.js, among others.
For easy On boarding of the developers for the R-PI Target , image Flashing in SD card , process made easy with Image Flash App.
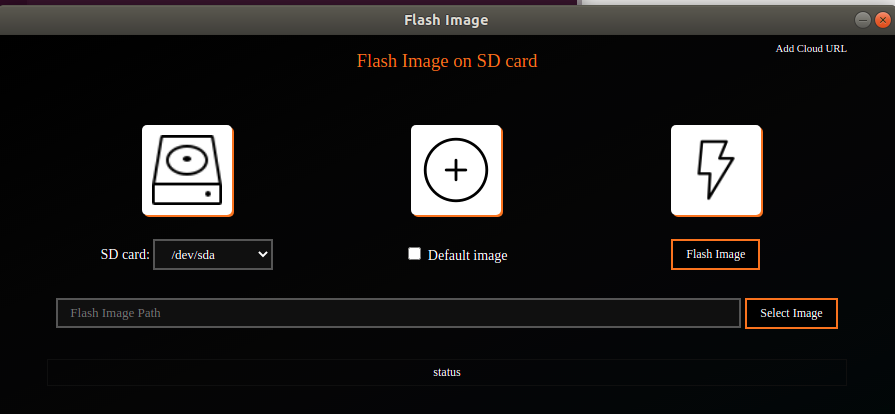
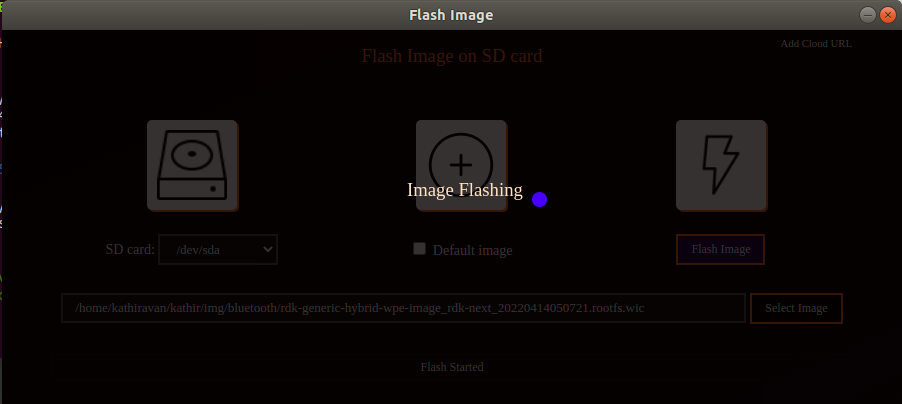
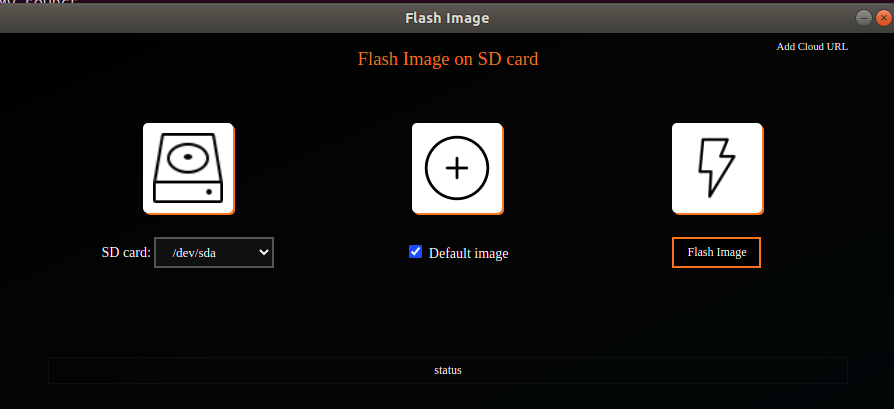
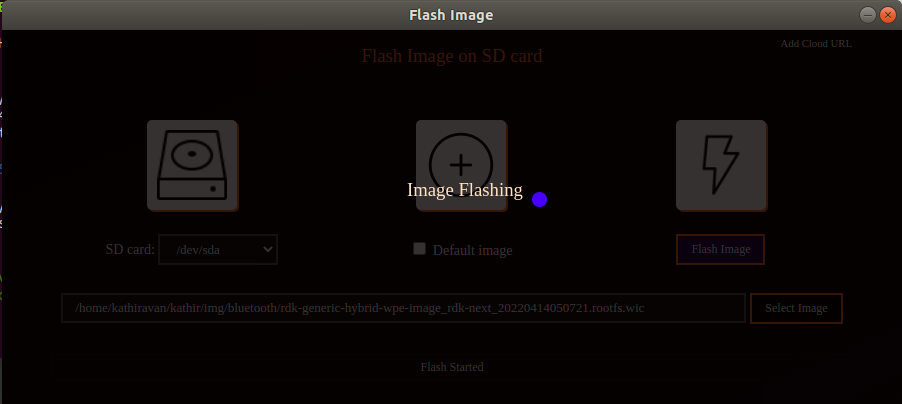
In an Image flash app , with 3 easy step user can flash an image on SD card.
1) Select an SD card on which user want to flash image.
2) choose default option or upload an image
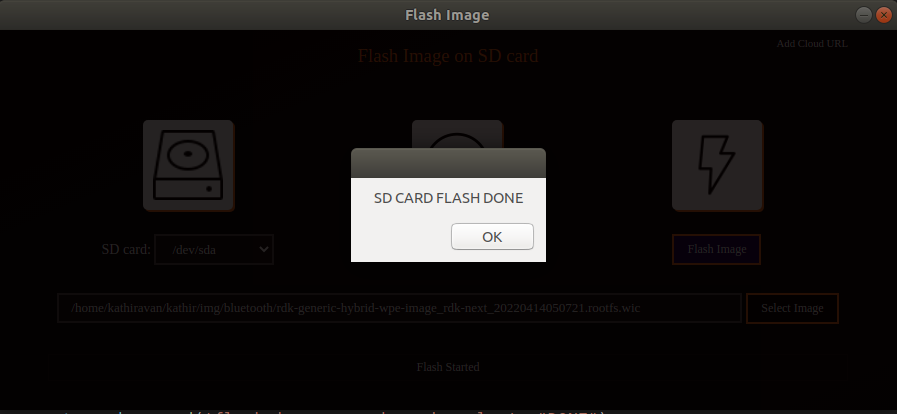
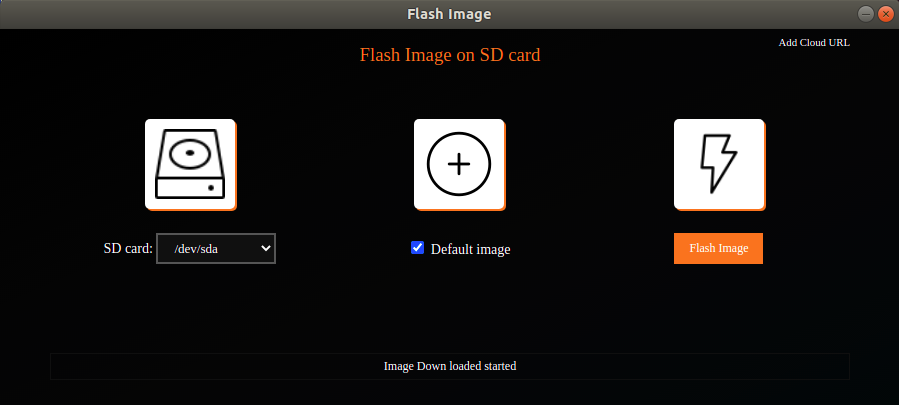
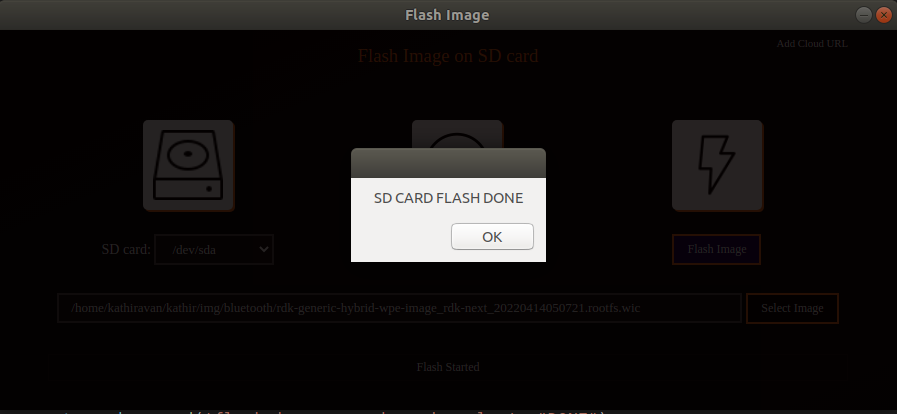
3) Press 'Flash Image' button to start image flash on SD card
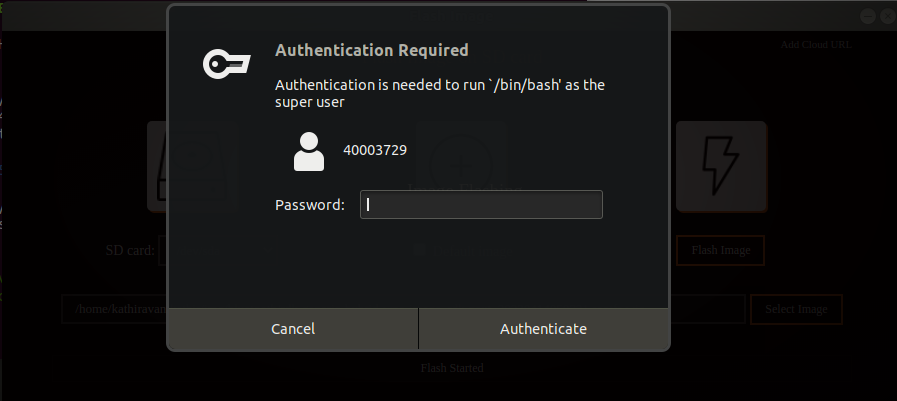
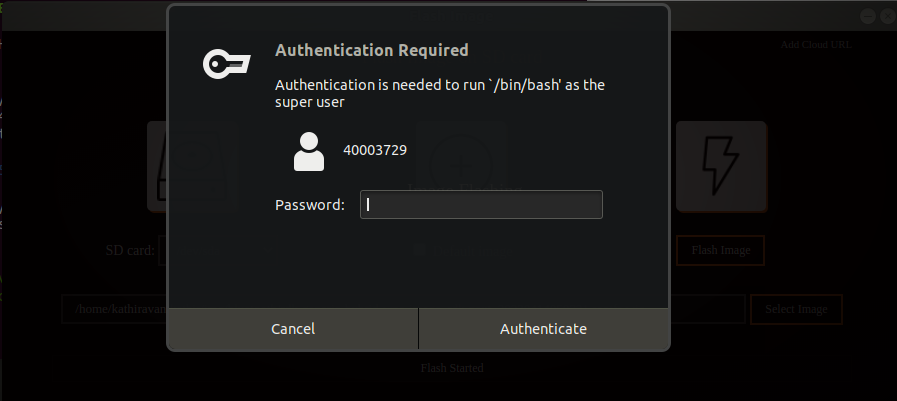
4) Authentication is needed to flash an image on SD card
On choosing default checkbox in an app , app will downloads the image from RDK server and store it in local host machine and flash it on SD card
Follow below steps to run application on host pc and create installer package
$ npm install
$ npm install --save-dev electron
$npm run start
Follow below steps to create installer package for linux/windows/mac
$ sudo npm install -g electron-packager
$ sudo npm install -g electron-installer-debian
$ electron-packager . --platform linux --arch x64 --out dist --overwrite
$ electron-installer-debian --src dist/EMV-linux-x64/ --arch amd64 --config config.json
For the complete documentation on electronjs refer link: https://www.electronjs.org/.
→ Insert SD card in to host PC .
→ Select desired SD card from dropdown list.
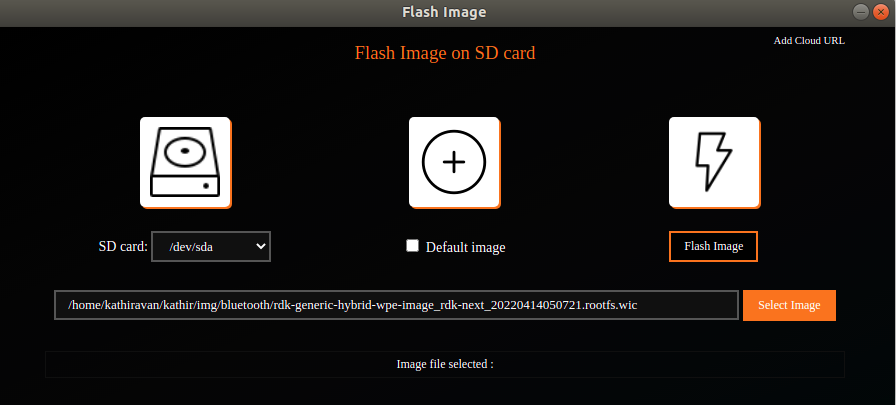
→ Upload image
→ Press Flash Image button.





→ Insert SD card in to host PC .
→ Select desired SD card from dropdown list.
→ Select Default checkbox.(from RDK central image will be downloaded and flashed on to the card)
→ Press Flash Image button.





→ Insert SD card in to host PC .
→ Select desired SD card from dropdown list.
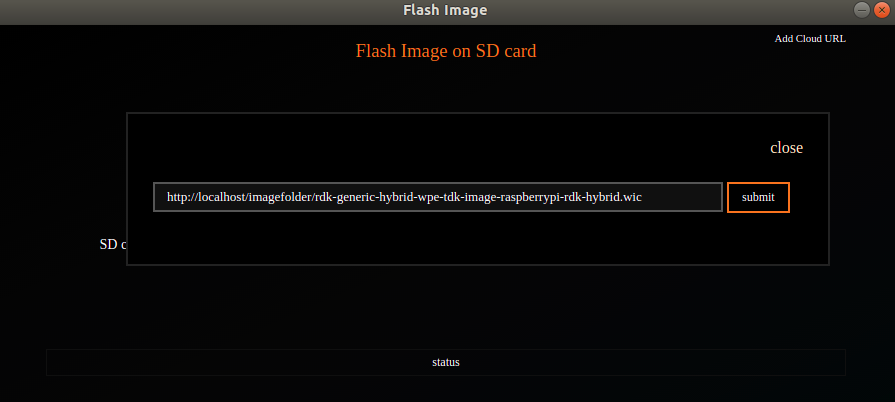
→ click on add cloud URL button and enter image url location
→ Press Flash Image button.