...
- Install Java JDK in your system (check “java –version” in command prompt) and the release is tested using java 15.0.1 2020-10-20.
- Download the Xampp installer (xampp-win32-1.8.2-2-VC9-installer.exe).
- Follow steps 1 to 10 from the link: https://www.ionos.com/digitalguide/server/tools/xampp-tutorial-create-your-own-local-test-server/#c42765.
- After successful installation execute xampp-control.exe in XAMPP folder from c://<pathtoXampp>/ xampp-control.exe and then the Xampp control panel appears.
- Download the attached war file (CustomUI.war) and database (accelerator.sql).
| View file |
|---|
name | accelerator.sql.zip| height | 250 |
|---|
| View file |
|---|
name | CustomUI CustomUI.war
...
Initial Settings
Ensure the following are set before proceeding further:
...
- Open XAMPP Control Panel and Click the Start button for Apache and MySQL modules

- Click on the Admin button on the MySQL module to launch the phpMyAdmin dashboard on browser
 Image Modified
Image Modified
- Follow the steps given below for Importing Database through phpMyAdmin page
- Click on the Import tab in the top menu of phpMyAdmin dashboard
 Image Modified
Image Modified
- Click on Choose File then select the shared database zip file (accelerator.sql.zip) and click on Go button to import the database
 Image Modified
Image Modified - Click on the accelerator Database from the side bar to verify the Database tables
- Configure the XAMPP Tomcat server by following the steps below
- Copy the war file attached (CustomUI.war) and paste the same inside “xampp\tomcat\webapps”
- Start Tomcat in XAMPP Control Panel and click on the Admin button next to the start button to view the tomcat server home page in the browser
 Image Modified
Image Modified
Client setup
...
- Click on the customer_list Table from the list of tables available inside accelerator database as shown below.
 Image Modified
Image Modified - Click the Insert button to insert the contents in the Table and enter the data in the respective fields.
...
customer_logo -> path of required logo (/static/images/info/Logo.png)
 Image Modified
Image Modified
2. Steps to Enable a Premium App for a customer
- Click on the customer_menu_app_list table through phpMyAdmin page.
 Image Modified
Image Modified
- Click on the Insert button to add Customer data.
- Premium apps feature in main menu of Accelerator UI app can be enabled by setting 6 in the menu_id field.
[6 here refers to the Premium app content against that customer id] - Individual Premium apps in the Accelerator UI app can be enabled by setting the app_id field.
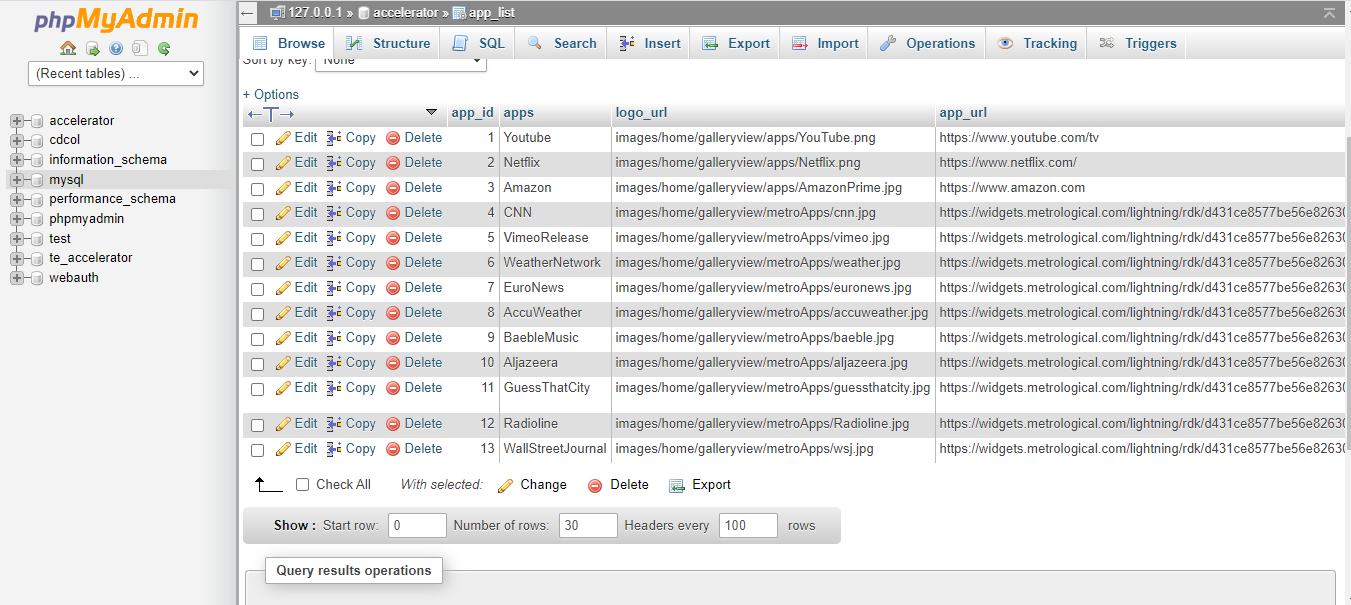
[values for app_id can be referred from app_list table, see picture below with YouTube is 1, Netflix is 2 etc]
 Image Modified
Image Modified
e.g. For enabling YouTube in first position
click on customer_menu_app_list -> click on insert
->Add → menu_id : 6
→ app_id : 1
→ app_position :1
→customer_id : boxid (serial_number)
...
- Click on the customer_menu_app_list table.
 Image Modified
Image Modified
- Click on the Insert button to add Customer data .
- Metro apps feature can be enabled by setting 7 in the menu_id field.
[7 here refers to the Metro app content in menu_list table] - Individual Metro apps can be enabled by setting the value in app_id field.
[values for app_id can be referred from app_list table]
...
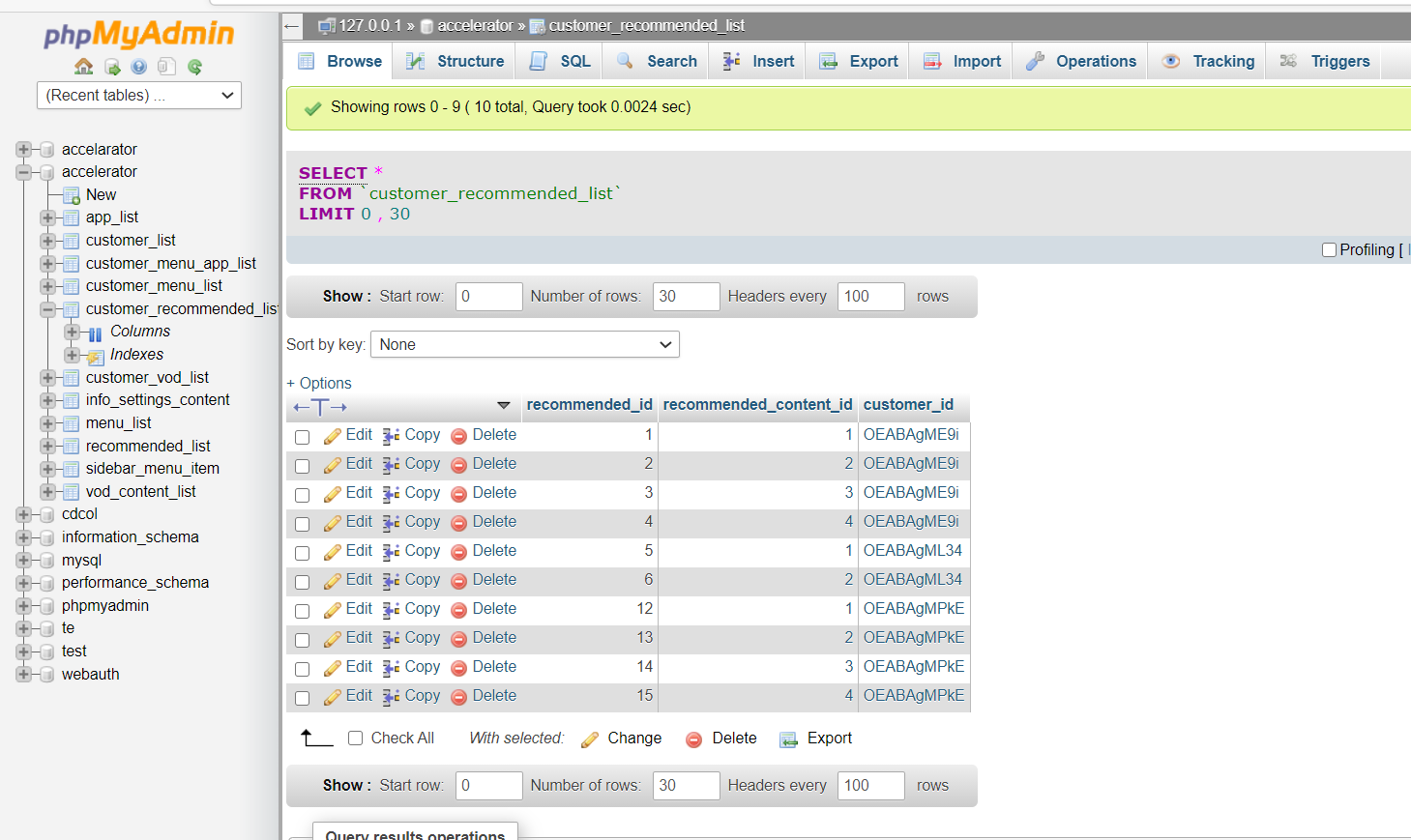
- Click on the customer_recommended_list table through phpMyAdmin page.
 Image Modified
Image Modified
- Click on the Insert button to add Customer data.
- Recommended For You content in main menu of demo app can be added for a particular customer by setting the required recommended_content_id against that customer_id.
[values of recommended_content_id can be referred from recommended_list table, see the picture below]
 Image Modified
Image Modified
eg. For enabling Tears of steel.
click on customer_recommended_list→ click on insert
→ Add → recommended_content_id : 1
→ customer_id : boxid (serial_number)
...
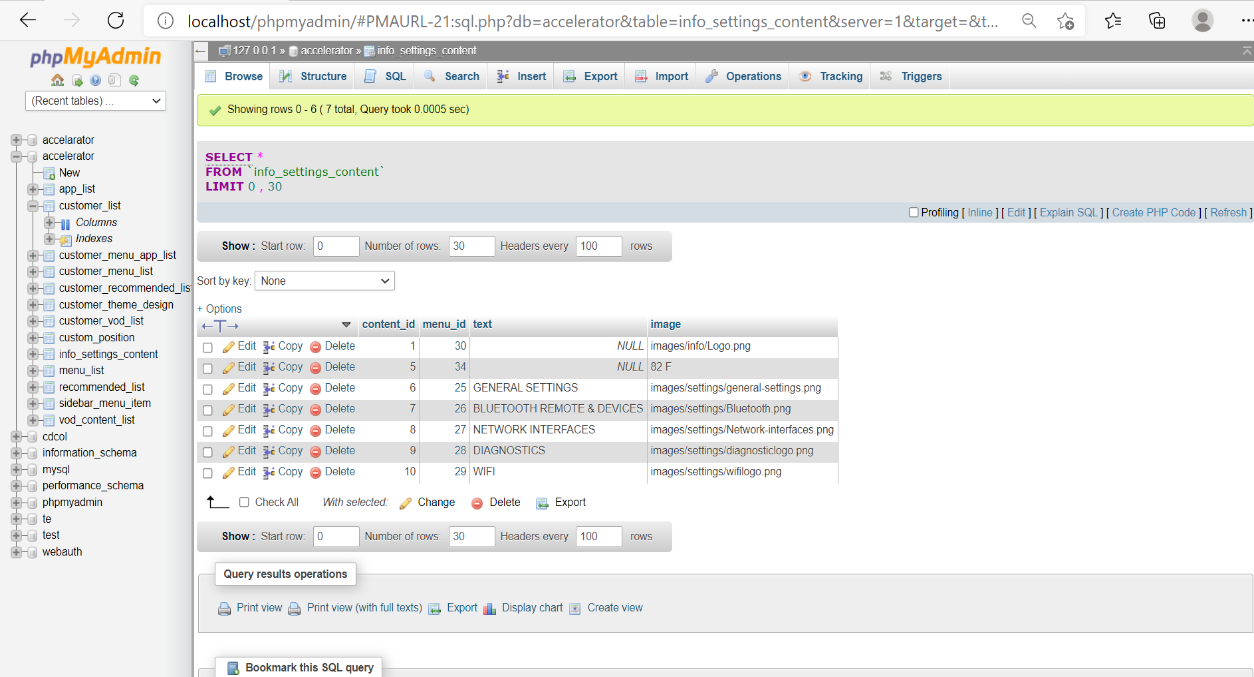
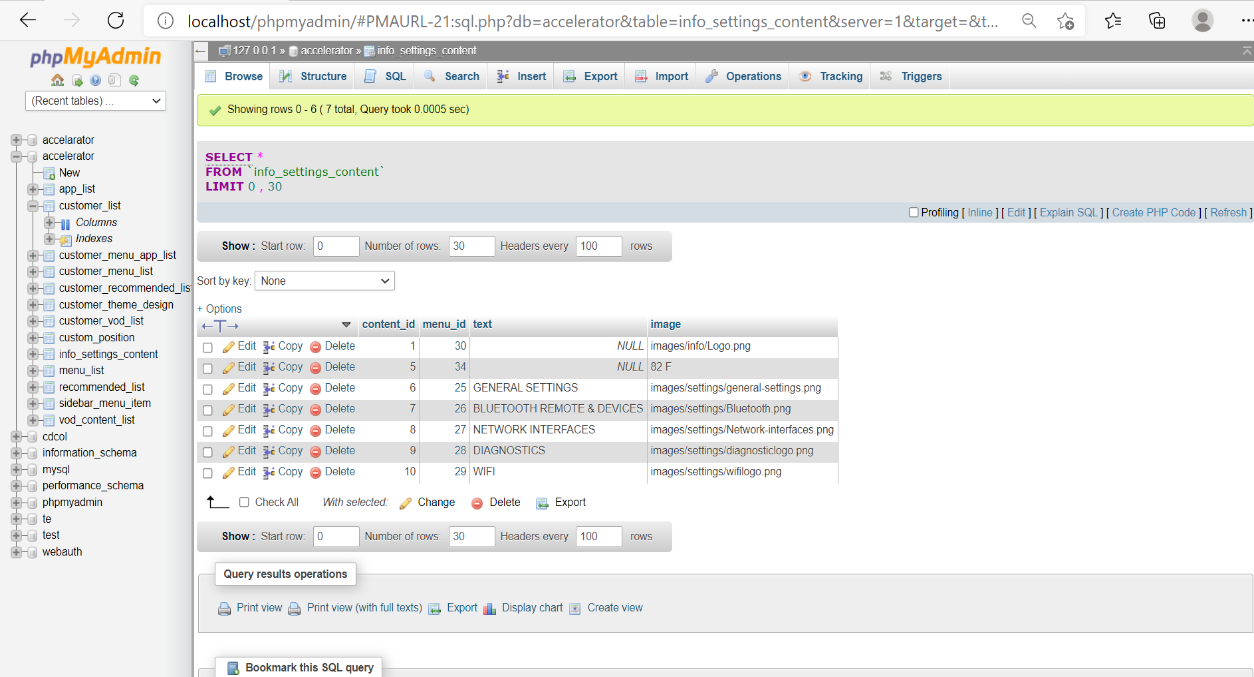
- Click on the info_settings_content table through phpMyAdmin page .
- Click on Insert button to add Infobar icon path.
- Infobar icon path can be added to the column of image in the table against corresponding menu name (i.e. icon name).
[menu_id can be referred from menu_list table]
 Image Added
Image Added
e.g. For adding bluetooth icon to the infobar.
click on info_settings_content table-> click on insert
→ Add → menu_id : 32 (corresponding to Bluetooth InfoBar icon from menu_list table)
→ Image: 'images/info/bluetooth.png' (Add the local path of the icon in static folder )
 Image Removed
Image Removed
10. Steps to delete an icon from the Infobar for a customer
...
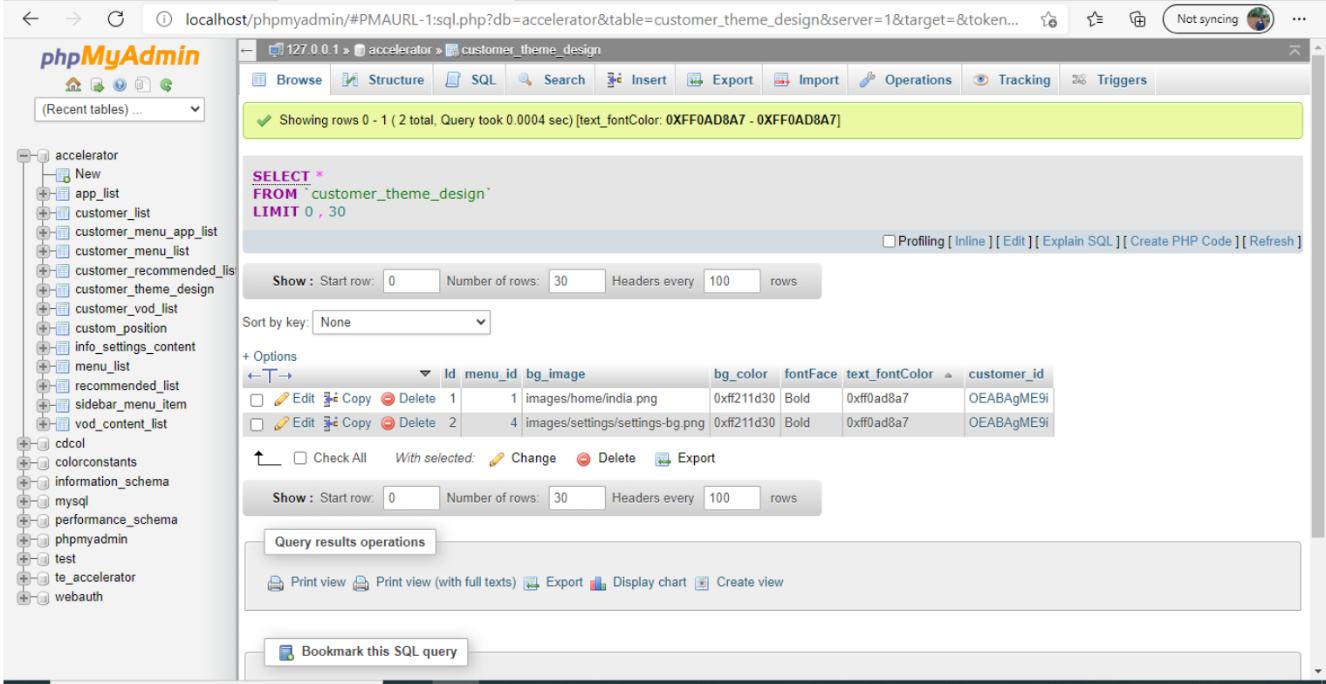
Note: If both bg_image and bg_color are configured in the table , preference is given to bg_image.
 Image Modified
Image Modified
e.g. For Adding bg_color/bg_image , font face and font color for home screen .
click on customer_theme_design → click on insert
->Add → menu_id : 1
→ bg_image : images/settings/settings-bg.png
→ bg_color : 0xff211d30
→ FontFace : bold
→ text_fontColor: 0xff211d30
→ customer_id: boxid(serial_number)
...
![]()