Overview
An RDK-V Emulator App Manager basically focuses on emulating the features such as: remote control unit, RDK services api validation's, testing automation, virtual box manager, application manager etc. and adding many more features to provide support to application developers and testers to make their life easier with the new RDK-V Emulator App Manager. It comes in a form of installer package that can be installed on desktop pc (Linux) and launched.
Prerequisite
Emulator app manager and Virtual remote has been developed and tested on below environment
...
- V8: 9.1.269.39-electron.0
V8 is Google's open-source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node.js, among others.
...
Oracle VM VirtualBox is cross-platform virtualization software.
RDKV Emulator Build Steps
Follow below link/steps to build rdkv emulator dunfell image along with rdk services// TODO
- link will be updated soon
Source code setup and Run application
Follow below steps to run application on host pc and create installer package
- step Step 1 - get the emulator src code (link will be added soon) then run below command
$ npm install
- step 2 - run below command
$ git clone https://code.rdkcentral.com/r/rdk/devices/intel-x86-pc/emulator/appmanager
- Step 2 - goto RDKVEmulatorAppManager folder
$ cd RDKVEmulatorAppManager
- Step 3 - run below command to install dependencies
$ npm install
- Step 4 - run below command to launch emulator app manager
$ npm run start
...
Create installer package
Follow below steps to create installer package for linux/windows/mac linux
- Need to install electron-packager and electron-installer-debian globally
...
$ sudo npm install -g electron-packager
$ sudo npm install -g electron-installer-debian
...
$ electron-installer-debian --src dist/EMVemulatormanager-linux-x64/ --arch amd64 --config config.json
- Installer package will be created and stored inside the dist folder.
For the complete documentation on electronjs refer link: https://www.electronjs.org/.
Installation
Installation
Pre-Build Download
- Download pre-build installer package for Emulator app manager: rdkv-Installer package will be created for Emulator manager ui: emulatormanager_1.0.0_amd64.deb
- Installer package will be created for RDK remote: rdk_remote.deb (updated deb package name will be updated soon)
Steps to install
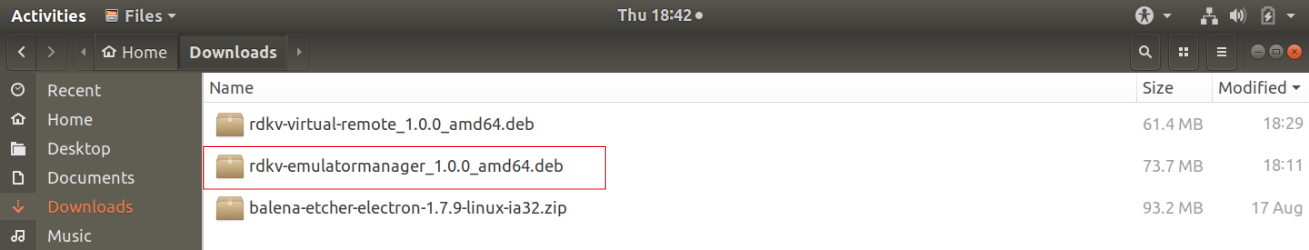
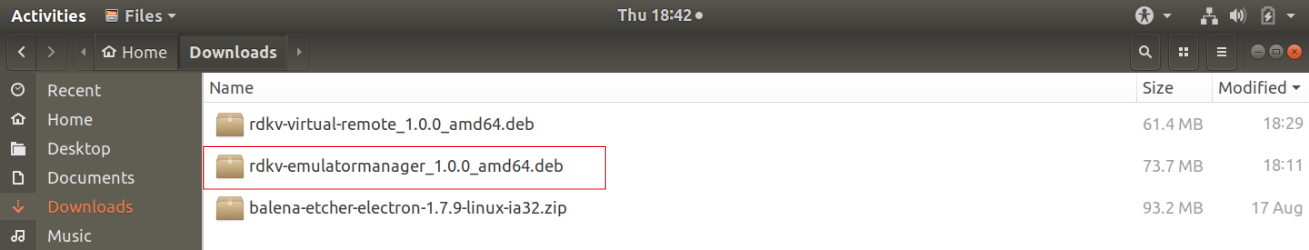
Step 1- Double click on downloaded installer deb package
...
 Image Added
Image Added
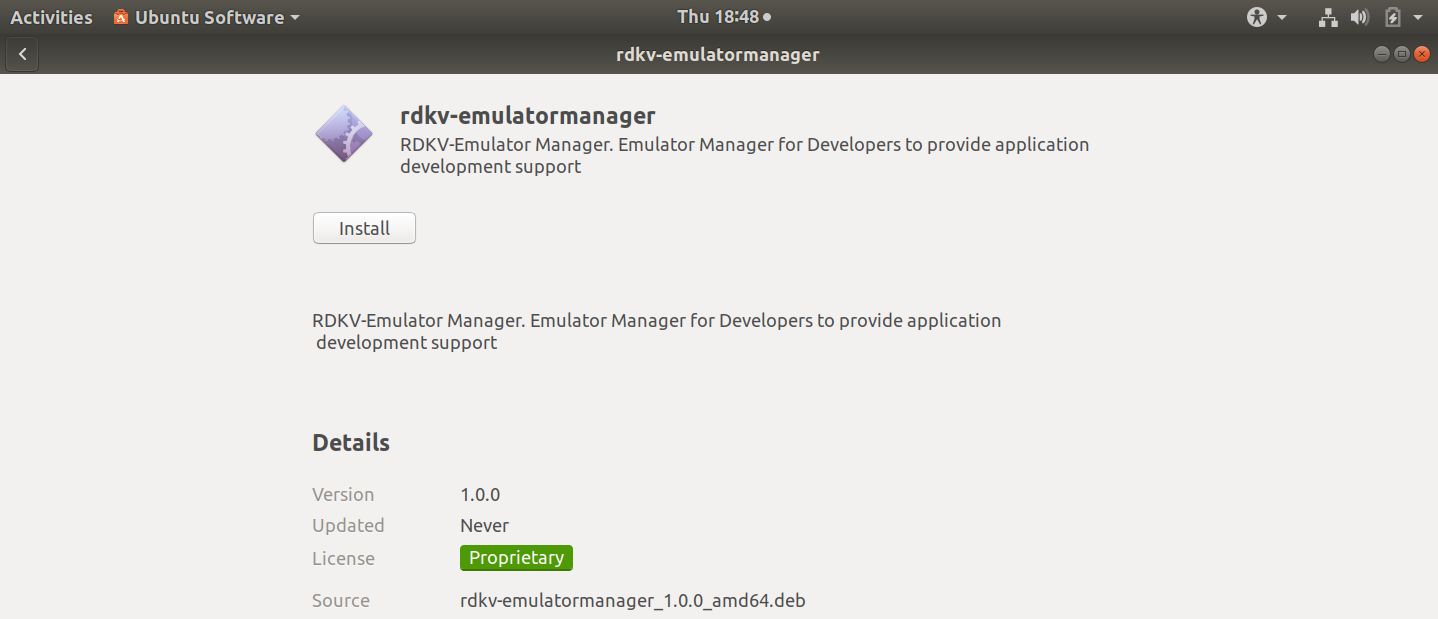
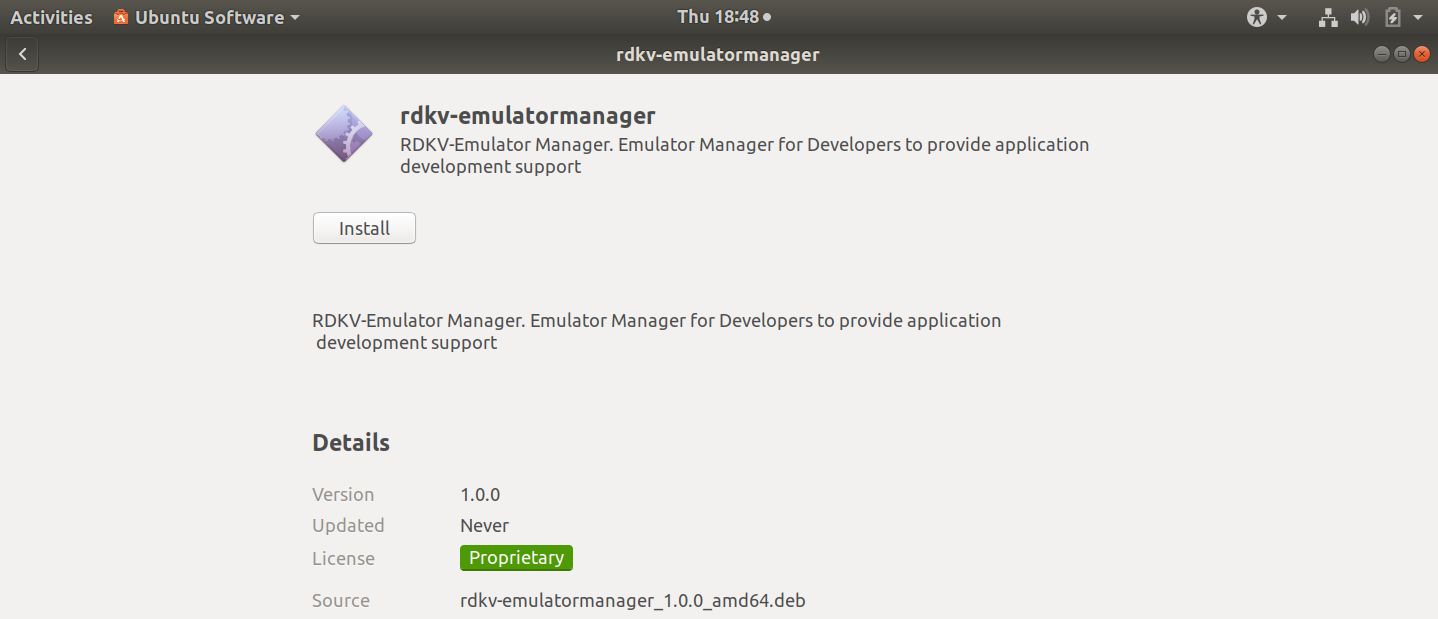
Step 2- Default Linux software install window will appear with install button, click on install
 Image Added
Image Added
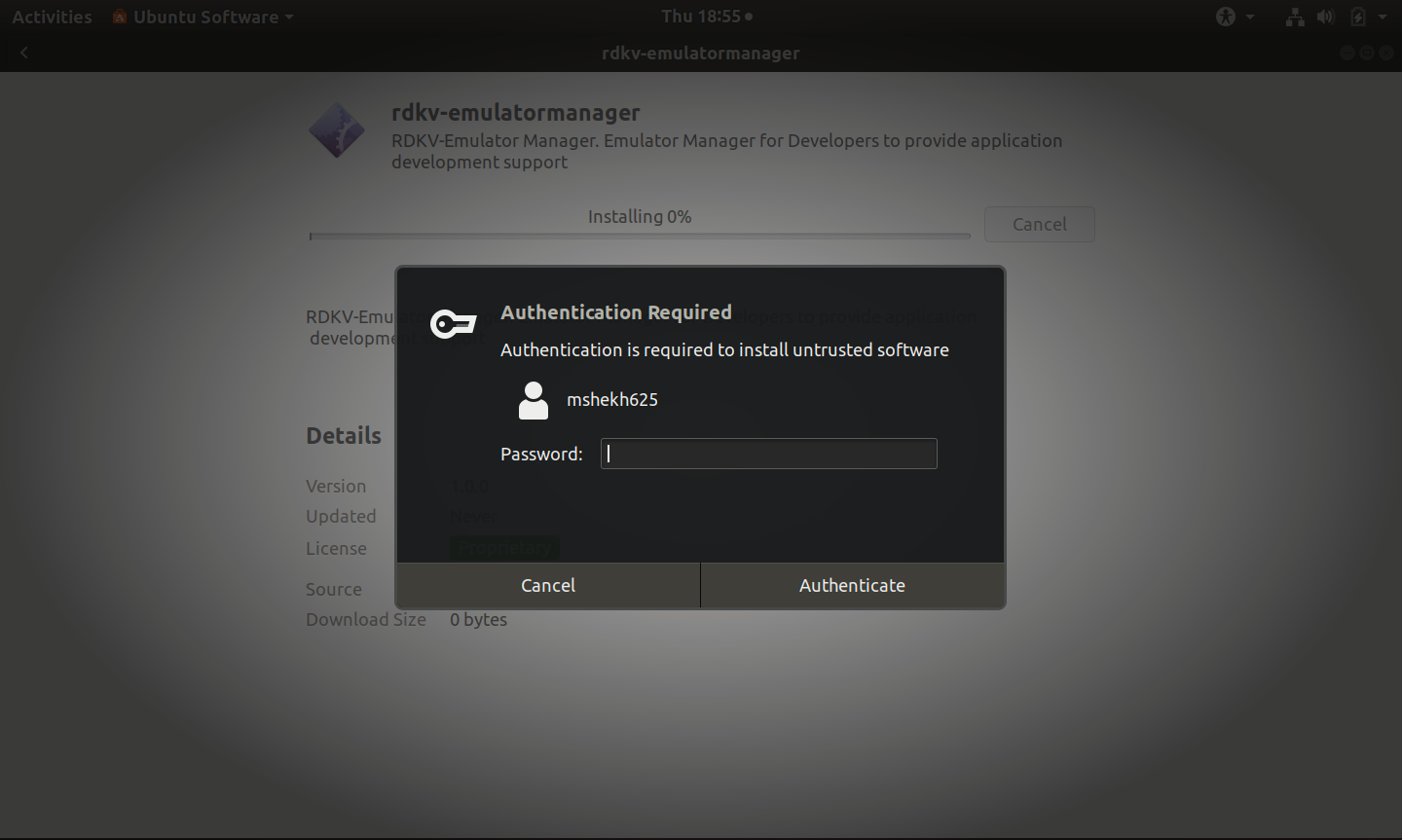
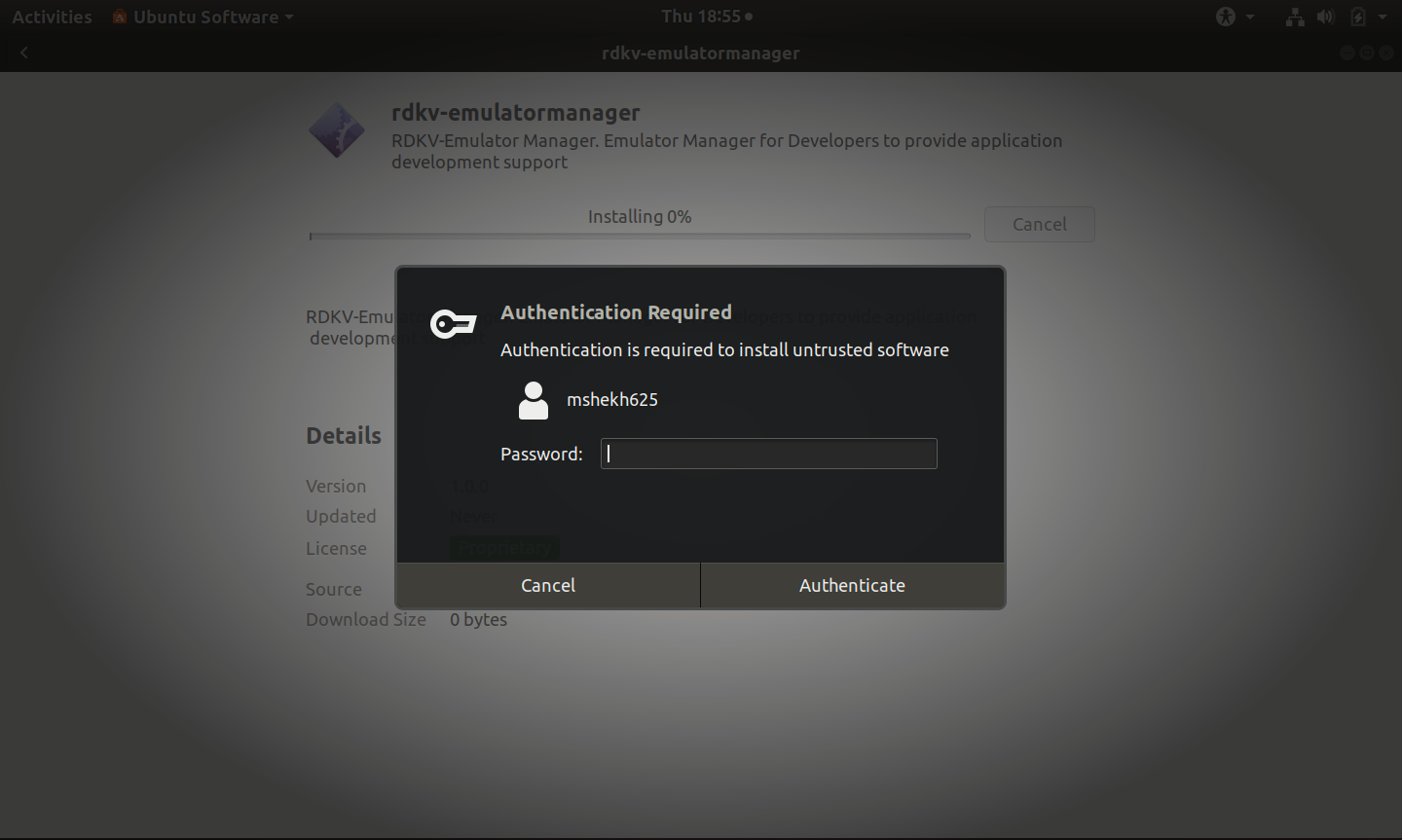
Step 3- Authentication window will appear
...
, give user password and press Authenticate
 Image Added
Image Added
Step 4- Progress bar will be displayed, on successful progress bar will become 100% filled
 Image Added
Image Added
or
You can use below command to install package into linux
$ sudo dpkg -i rdkv-emulatormanager_1.0.0_amd64.deb
You can use below command to uninstall/remove package from linux
$ sudo dpkg --remove rdkv-emulatormanager
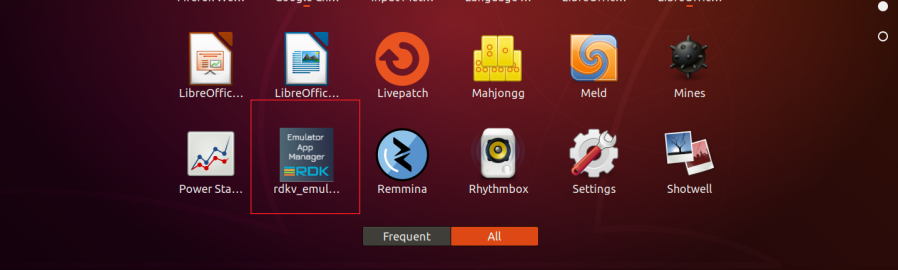
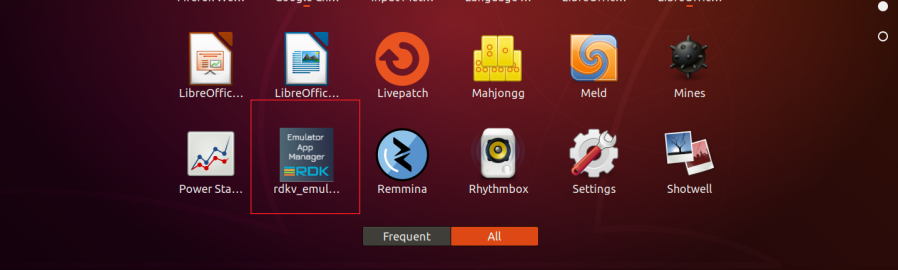
On successful installation user/developer will be able to launch emulator app manager ui
...
by selecting the RDK-V emulator icon
...
from apps
 Image Added
Image Added
Note: RDK virtual remote can be launched from emulator app manager > remote manager (Prerequisite: RDK virtual remote should be installed, refer link: RDK-V Virtual Remote ).
Features
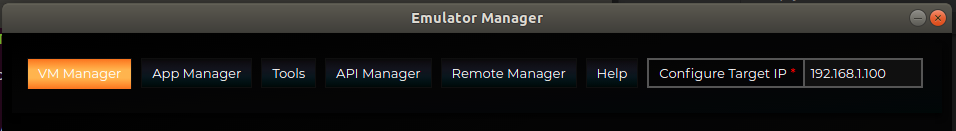
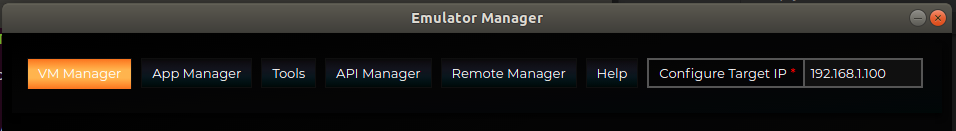
Emulator IP Address Configuration
 Image Removed
Image Removed Image Added
Image Added
- Developer has to configure the rpi device/emulator ip address, after device ip configuration emulator app manager will be able to communicate with rpi/emulator.
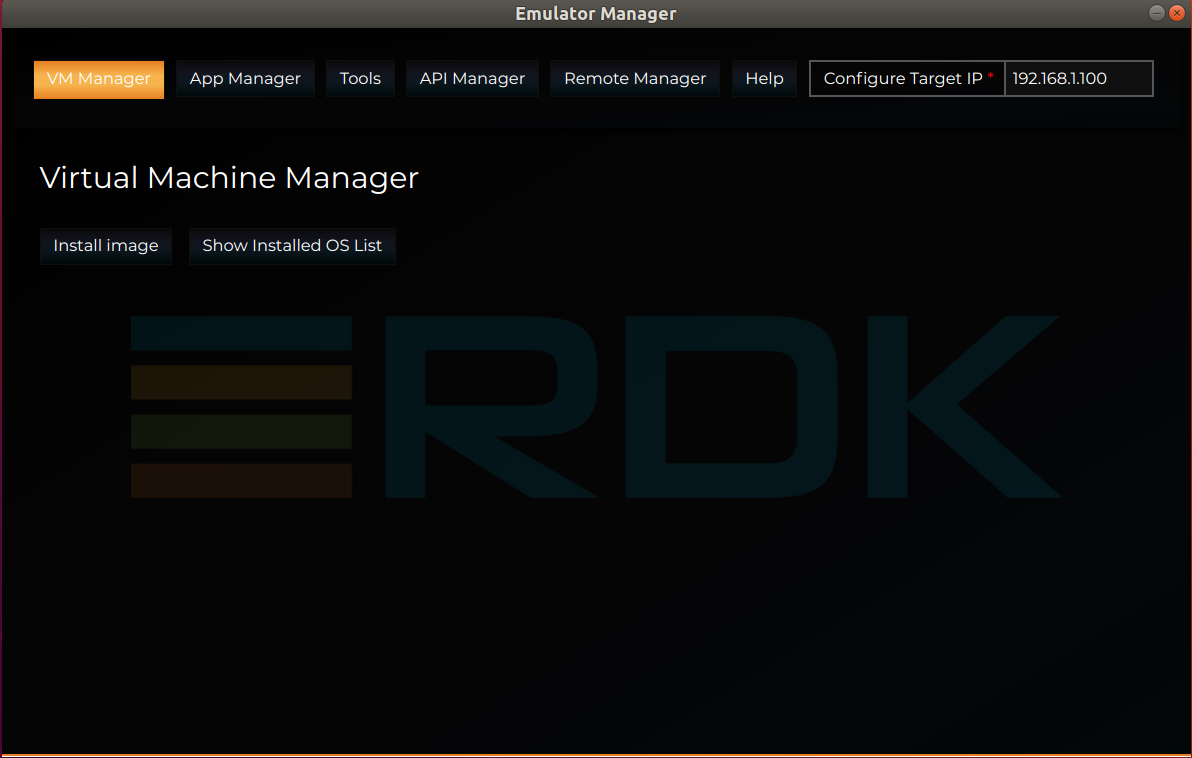
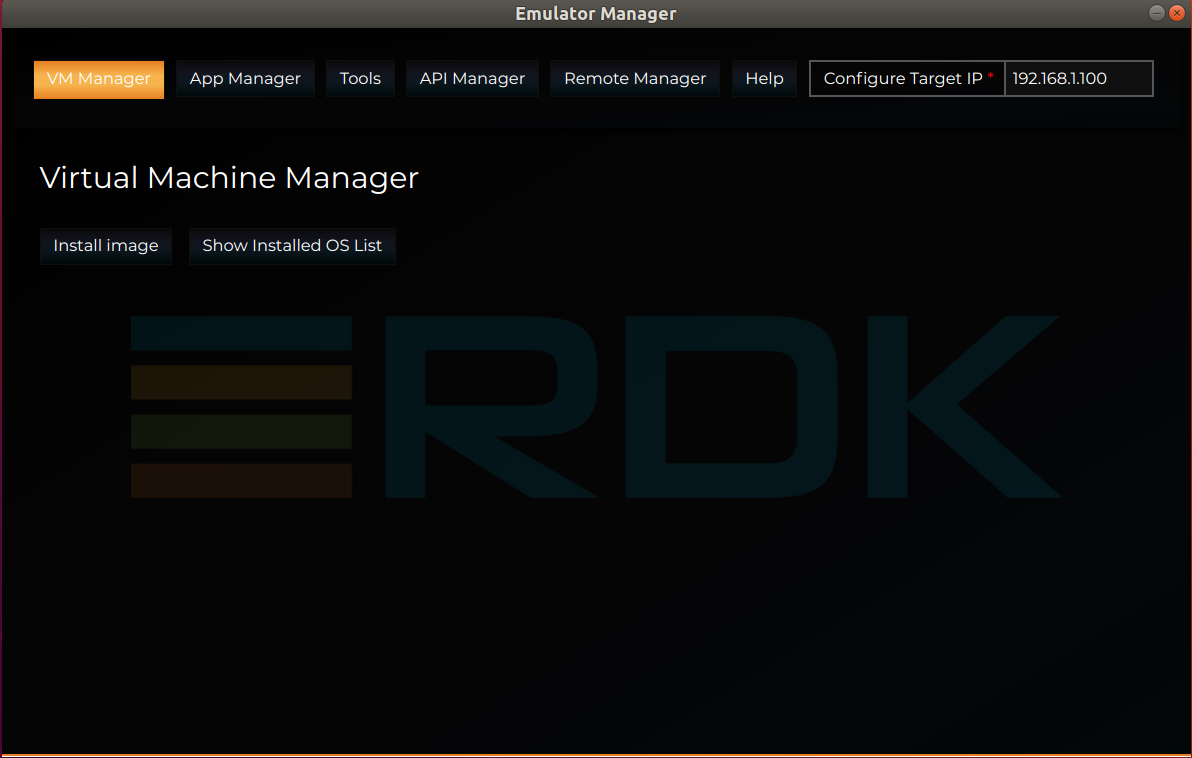
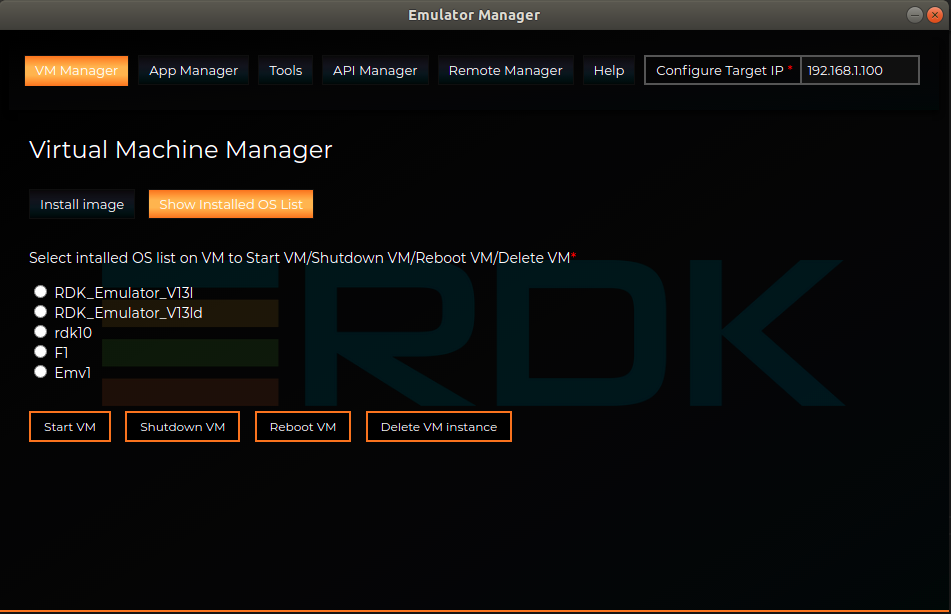
VM Manager
 Image Removed
Image Removed
 Image Removed
Image Removed Image Added
Image Added
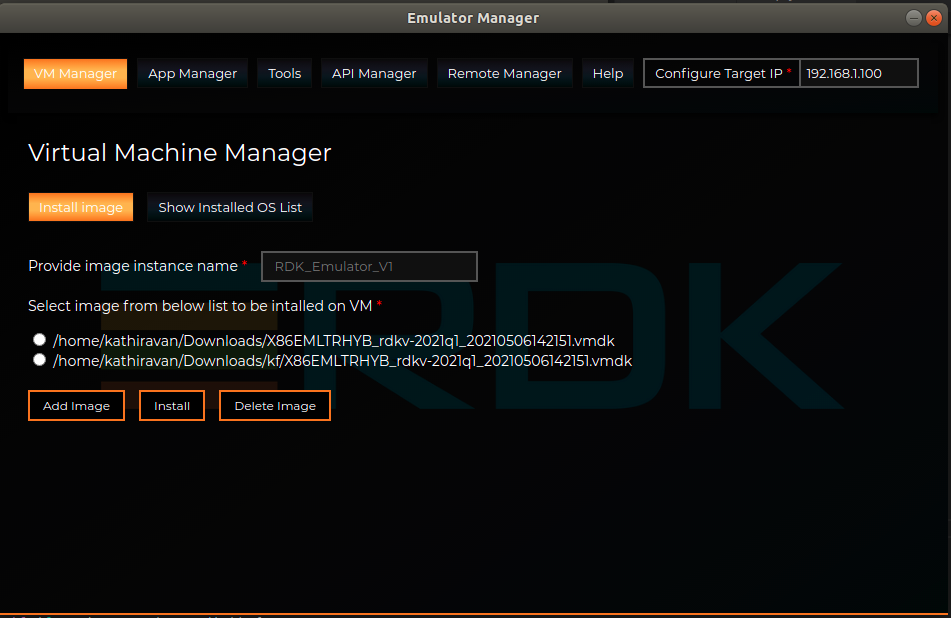
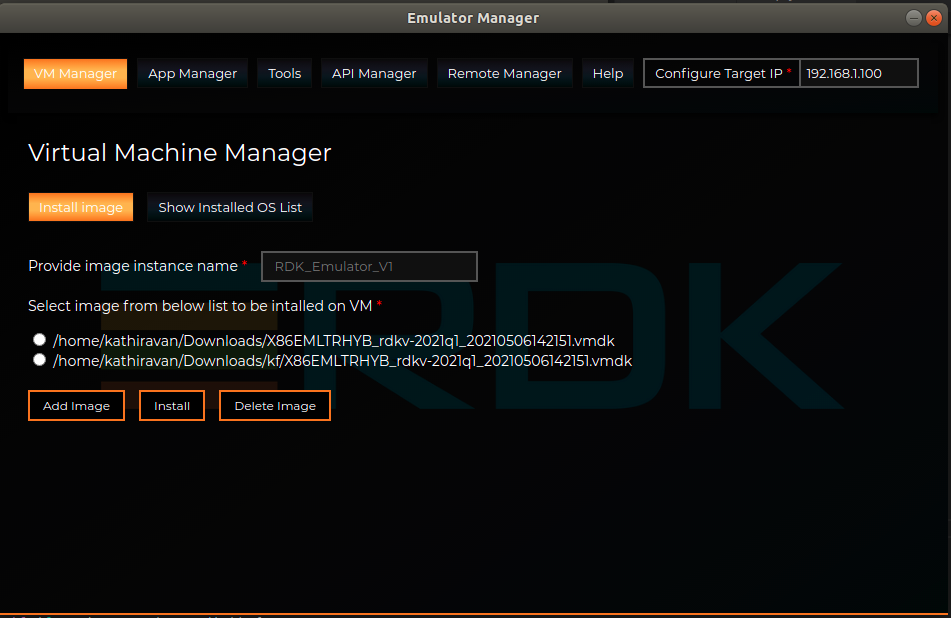
- Install image: By clicking on install image button developer will get the option to provide instance name, select added image from the list (or add image by clicking on add image button) and install image into the vm.
 Image Removed
Image Removed Image Added
Image Added
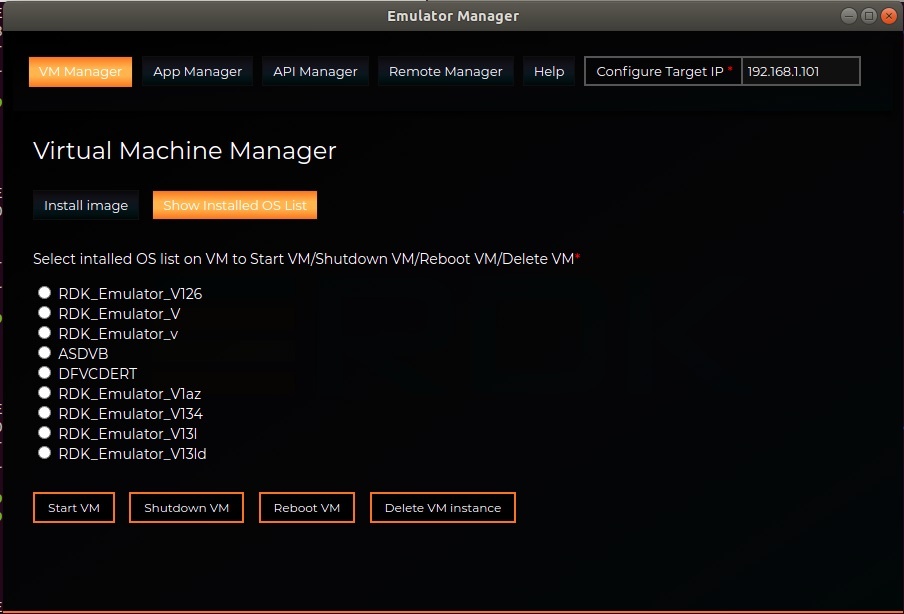
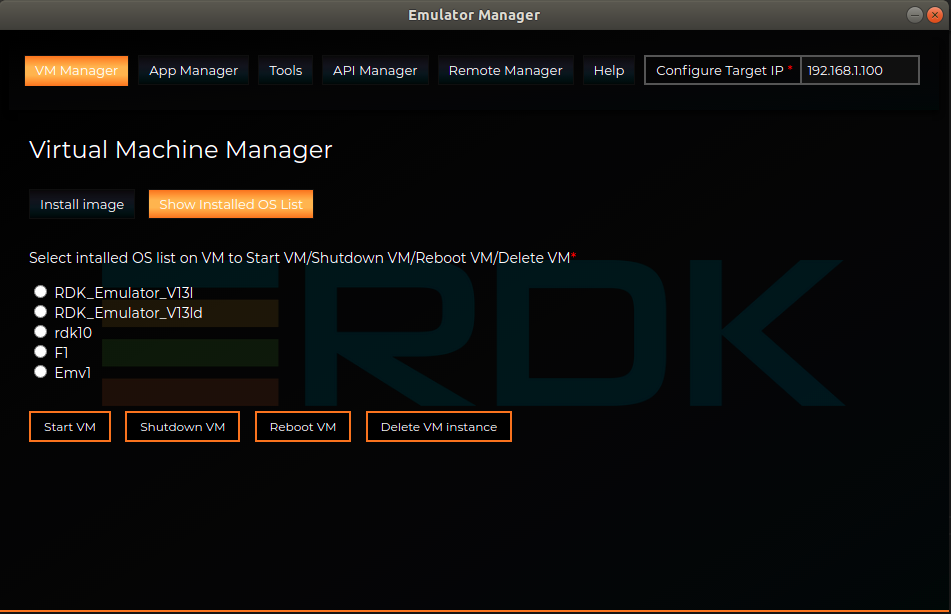
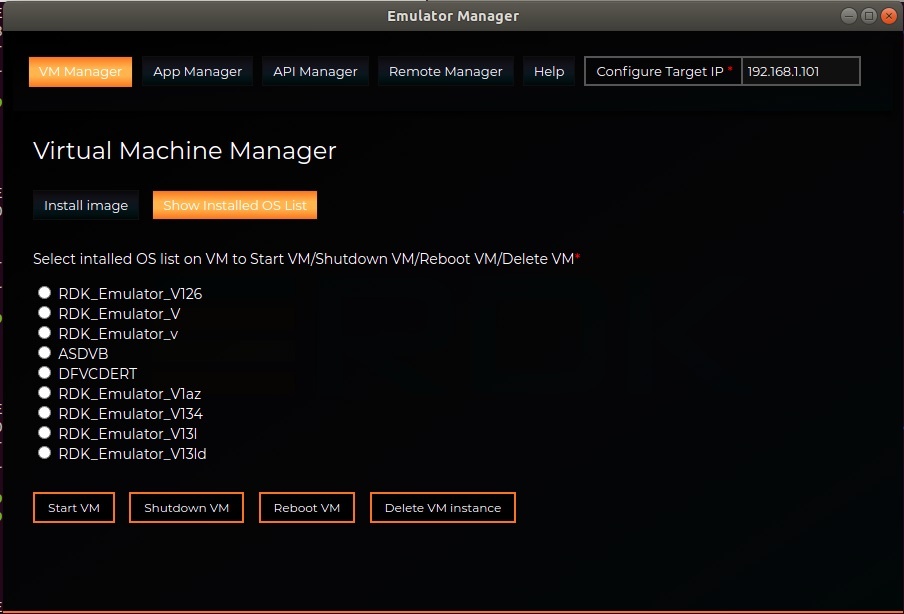
- Show installed OS List: By default, on launch VM manager installed os list will be display (show installed os list tab will be active), developer can see the list of installed images into the vm on the show installed list screen.
 Image Added
Image Added
- Start VM: By clicking on start vm button developer can start the vm.
- Shutdown VM: By clicking on shutdown vm button developer can power off the vm.
- Reboot VM: By clicking on reboot vm button developer can restart/reboot the vm.
- Delete VM instance: By clicking on delete vm instance developer can remove/delete the vm instance.
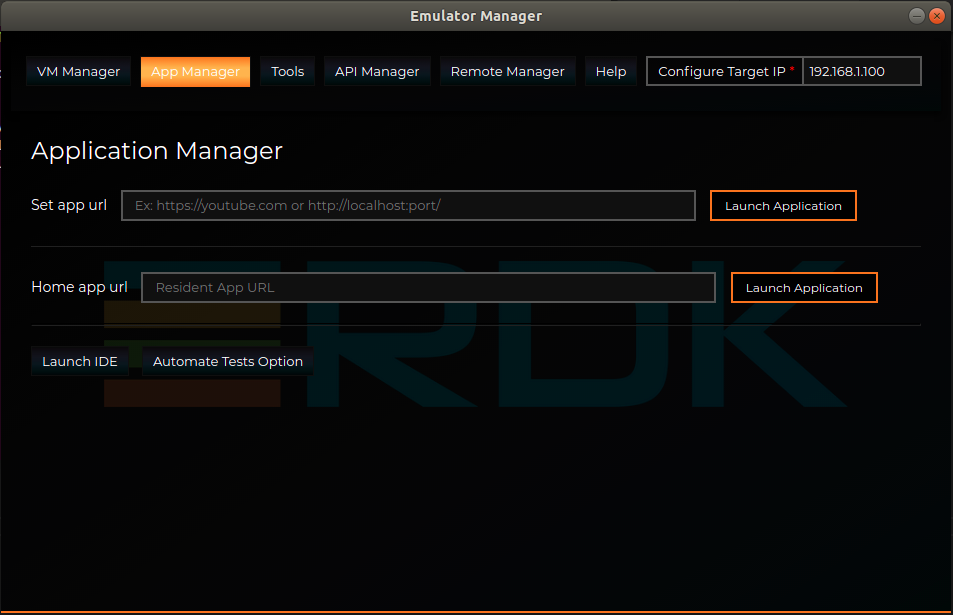
App Manager
 Image Removed
Image Removed Image Added
Image Added
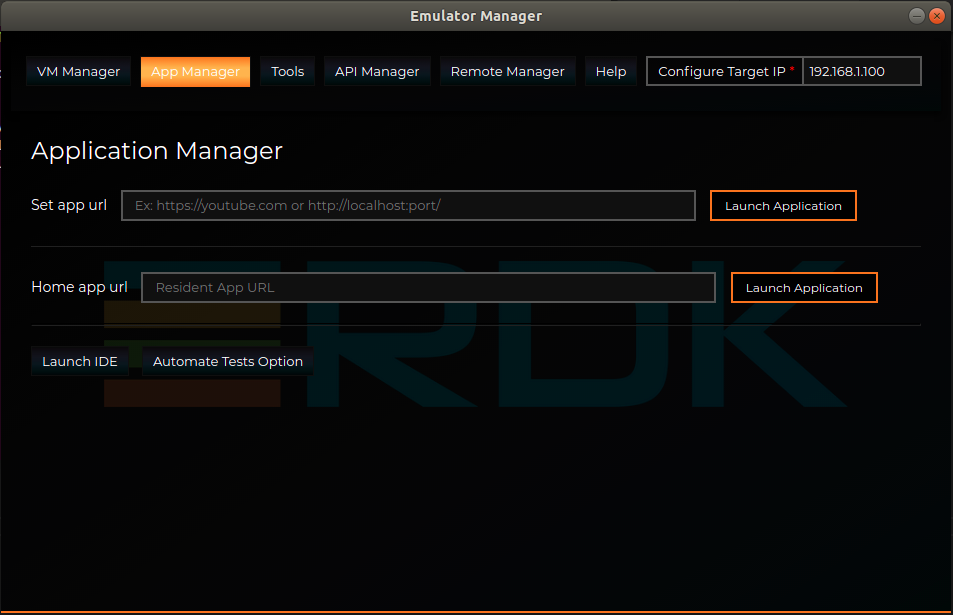
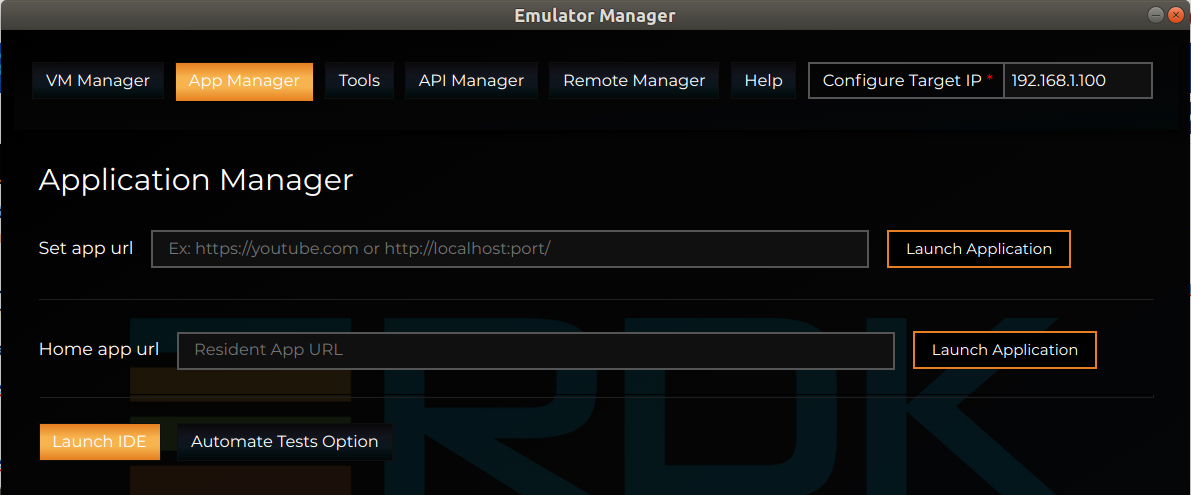
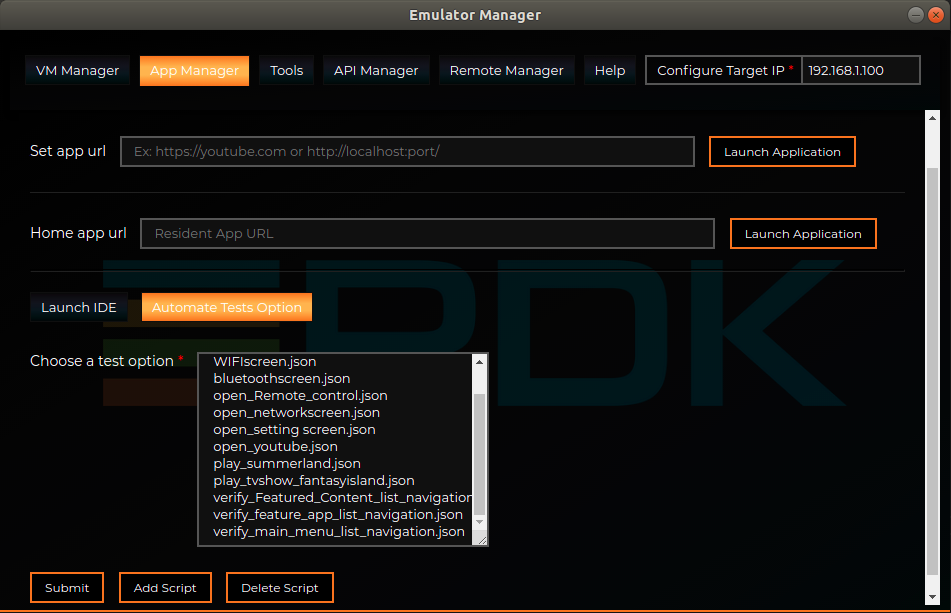
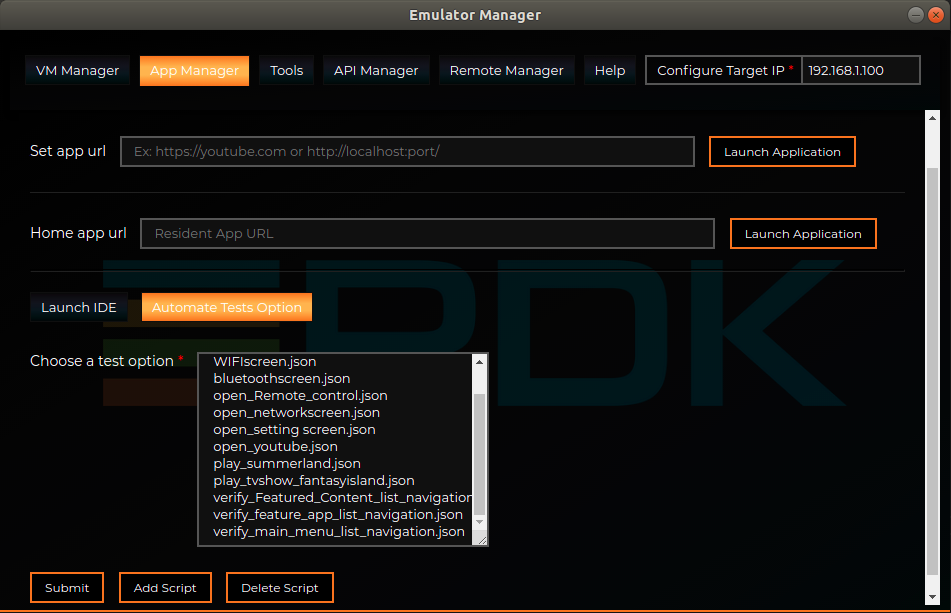
- Set app url: Developer /developer having the option to set the application url which is running on host machine web-based app url and on clicking launch application button app will be launched on emulator.
- launch ResidentApp: By Home app url: Developer has to providetheresident app url running on host machine and by clicking on launch residentapp application button default residentapp will be launched on emulator.
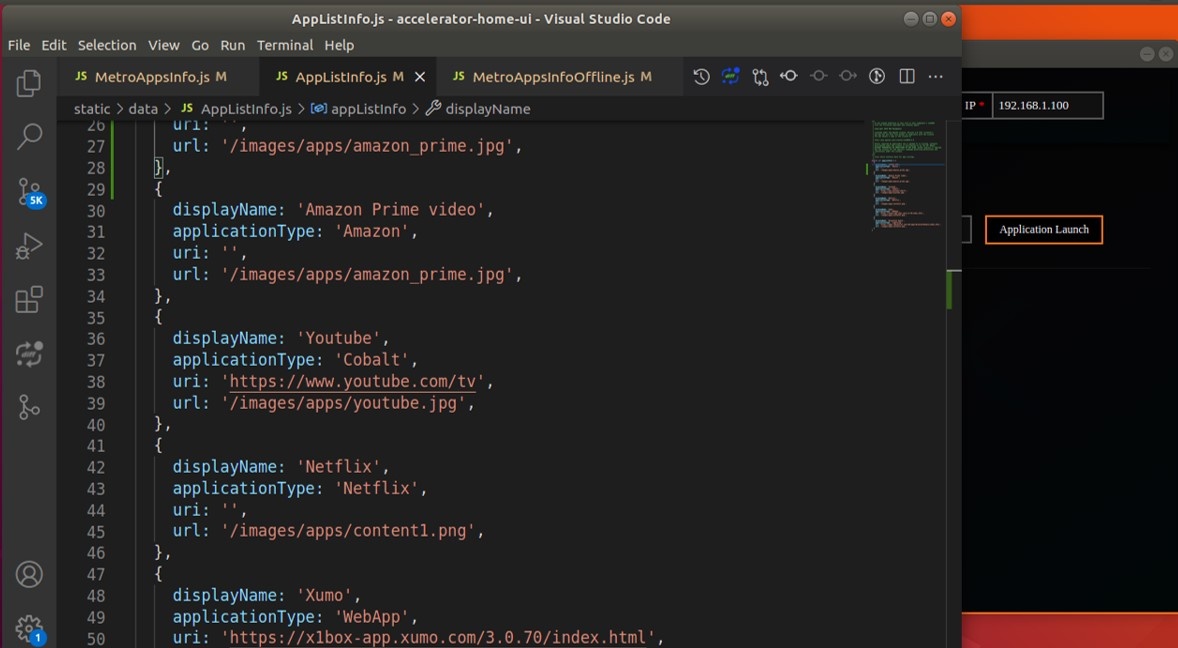
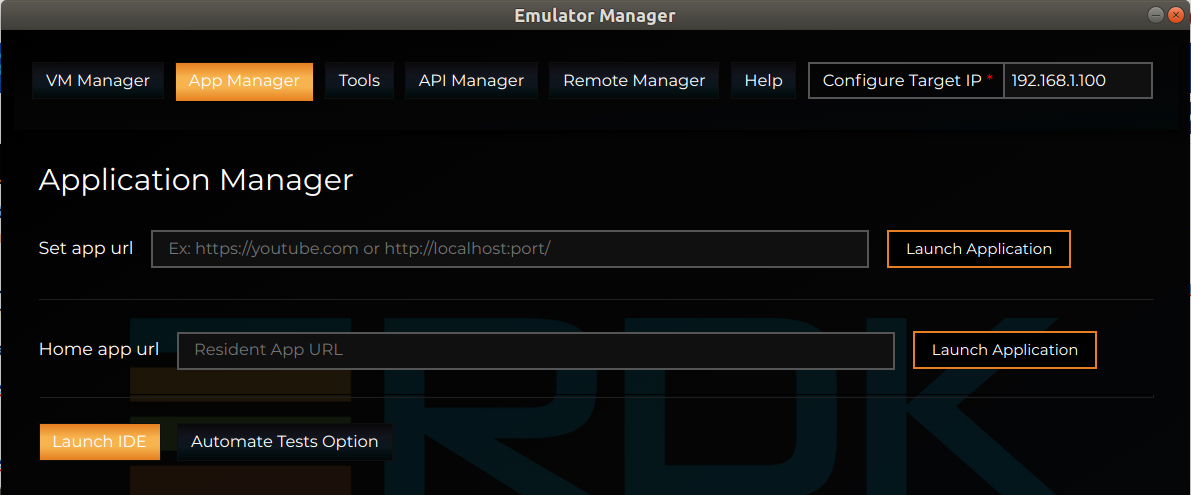
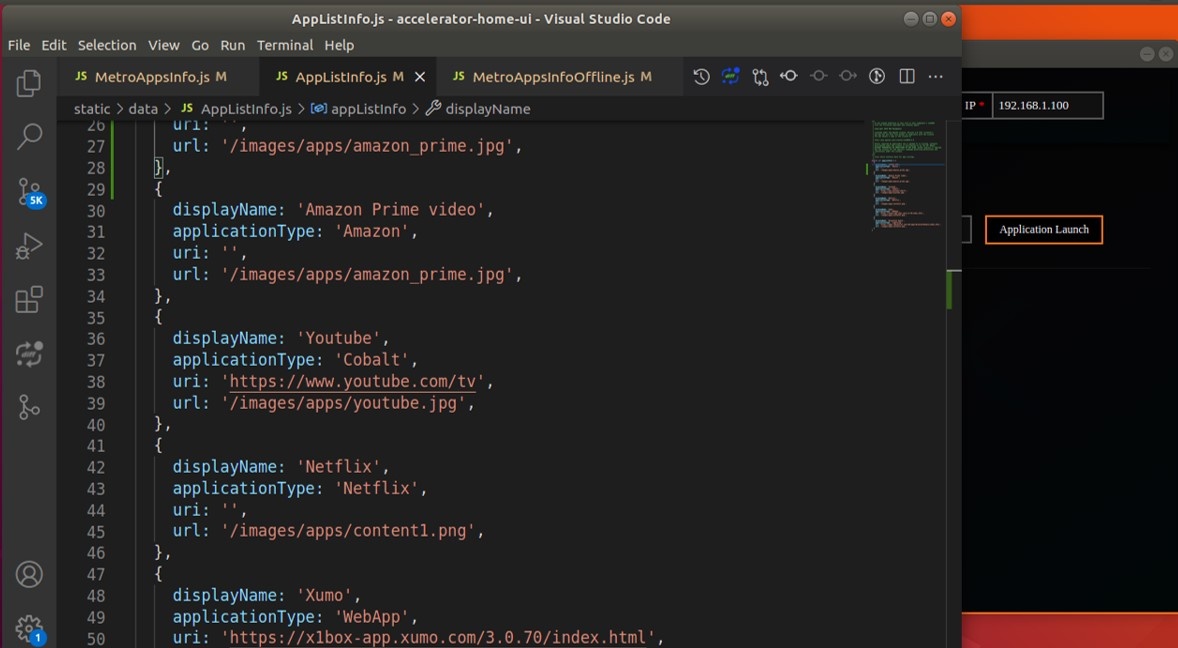
- Launch IDE: By clicking on launch ide button developer can launch the pre-configured vs code and do modification in the code after that need to run $ lng dev command and immediately changes will reflect on emulator.
Follow below steps to configure your workspace in VS Code IDE
- Step 1- Launch IDE by navigating and clicking on Launch IDE button
 Image Added
Image Added
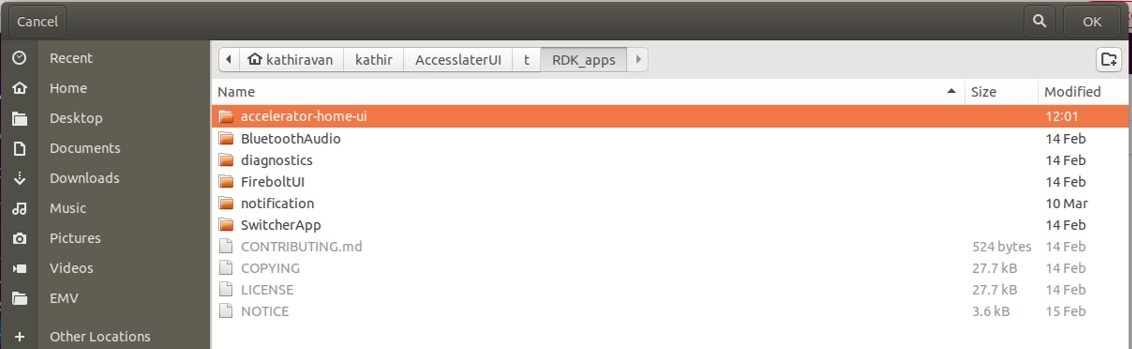
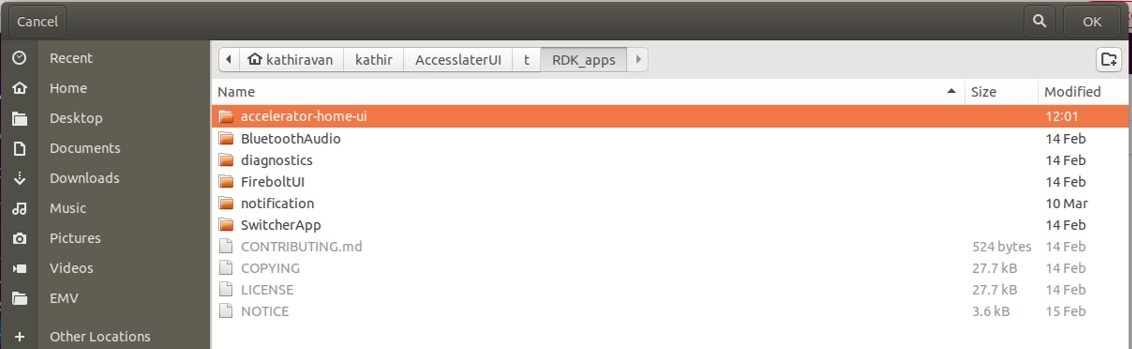
- Step 2- Select your workspace
 Image Added
Image Added
- Step 3- VS code will belaunched along with your workspace, do modification in the code.
 Image Added
Image Added
- Automate tests option: By clicking on automate tests button developer will get the option to execute the test scripts (pre-configured). On submit selected script will be executed and developer will be able to see the results on emulator.
 Image Added
Image Added
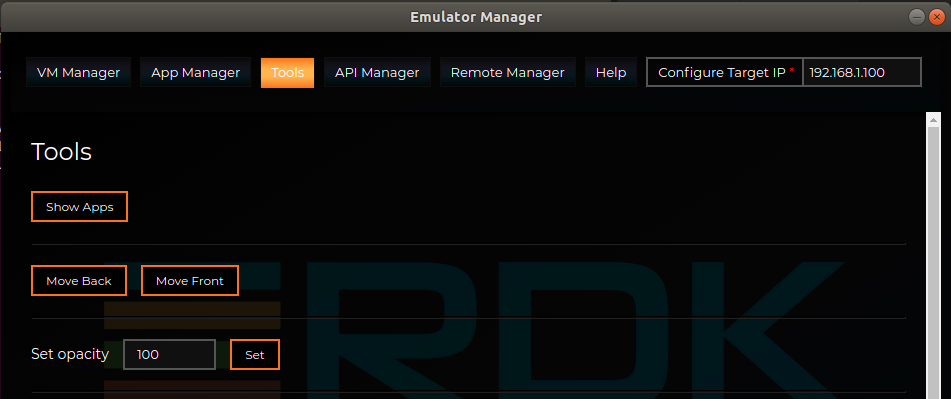
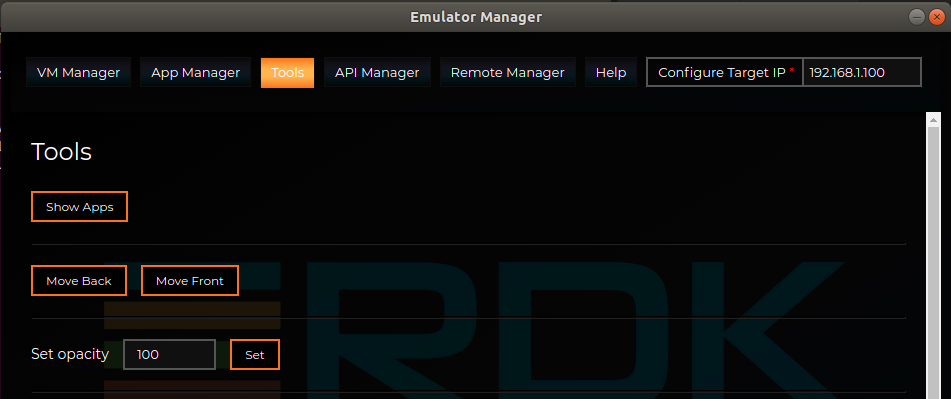
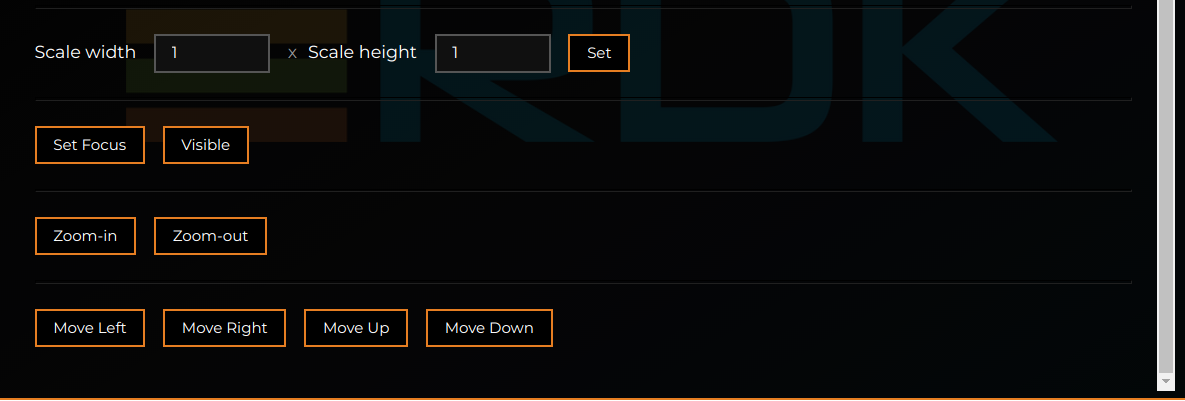
Tools
 Image Added
Image Added
 Image Added
Image Added
- Show apps: Developer can use this option to get the running apps name.
Api Manager
 Image Removed
Image Removed
 Image Removed
Image Removed
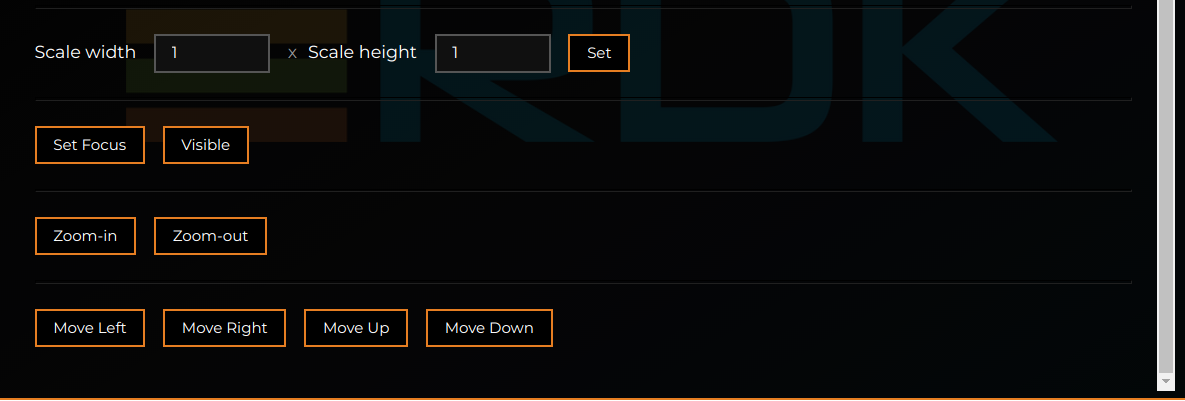
- Move back: Developer can use this option to change apps z-order.
- Move front: Developer can use this option to change apps z-order.
- Opacity: Developer can use this option to change apps display.
- Set focus: Developer can use this option to change apps display.
- Visible: Developer can use this option to change apps display.
- Move left: Developer can use this option to shift the apps window to left.
- Move right: Developer can use this option to shift the apps window to right.
- Move up: Developer can use this option to shift the apps window to up.
- Move down: Developer can use this option to shift the apps window to down.
Api Manager
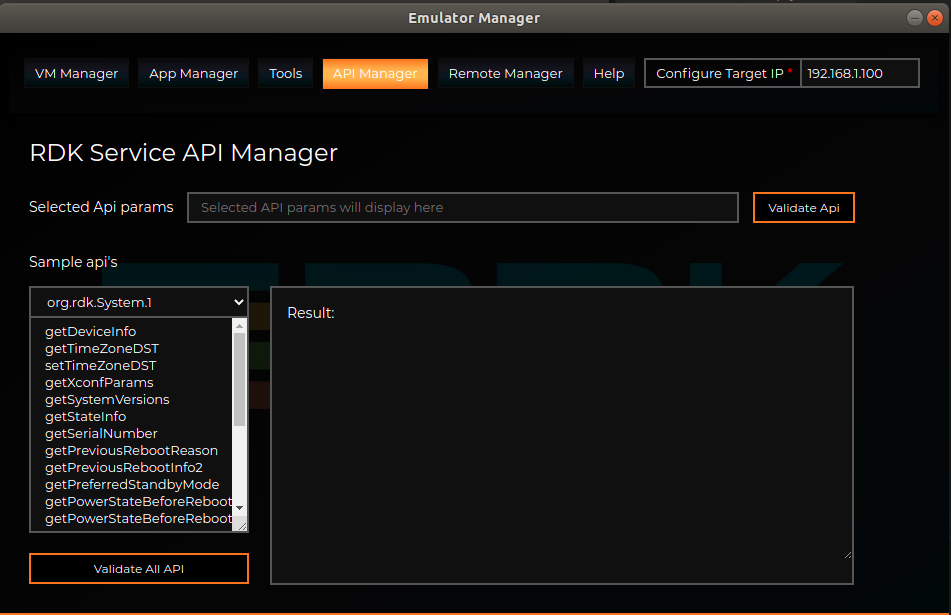
 Image Added
Image Added
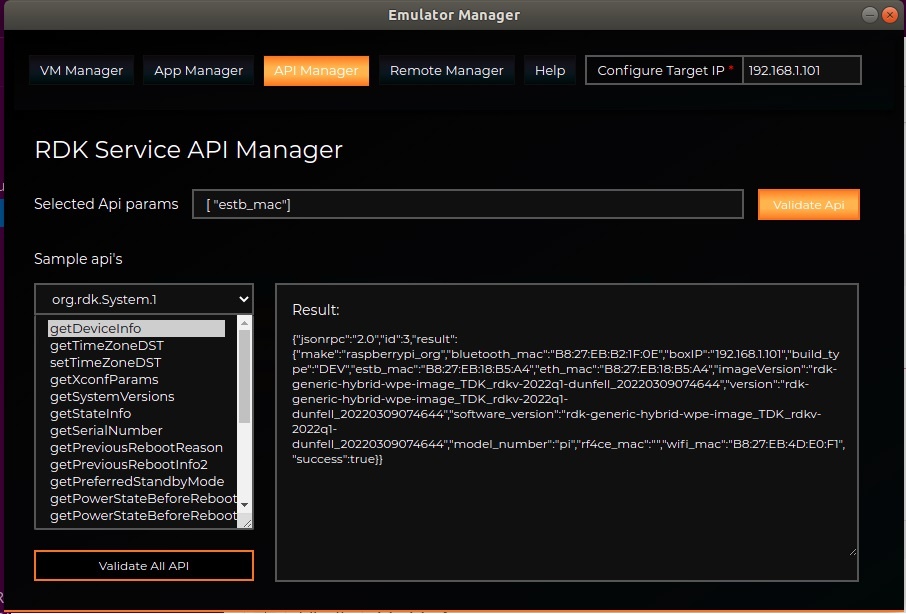
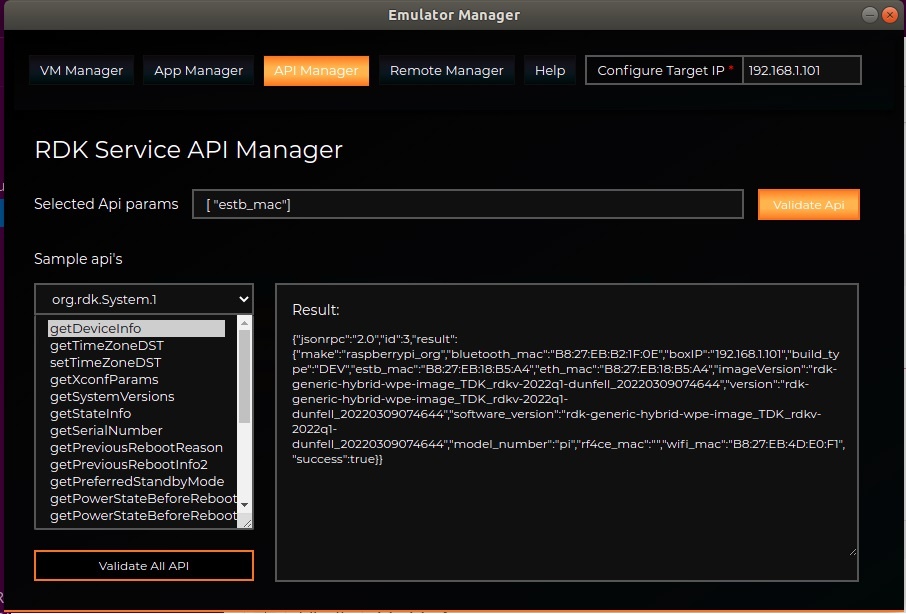
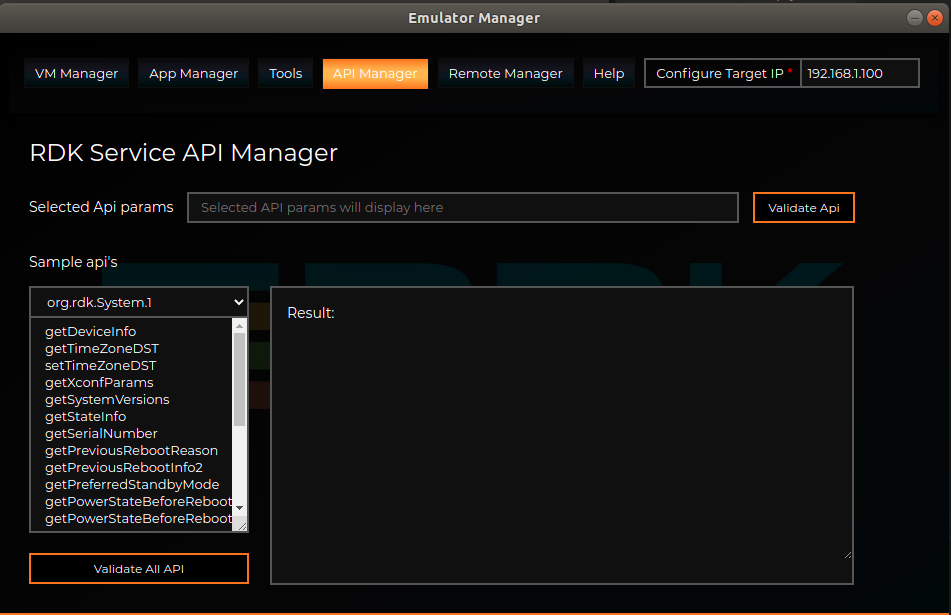
- Validate Api: Developer can use this option to validate the plugin api's by selecting api from dropdown and click/select api from the list and click on "Validate Api" button.
 Image Added
Image Added
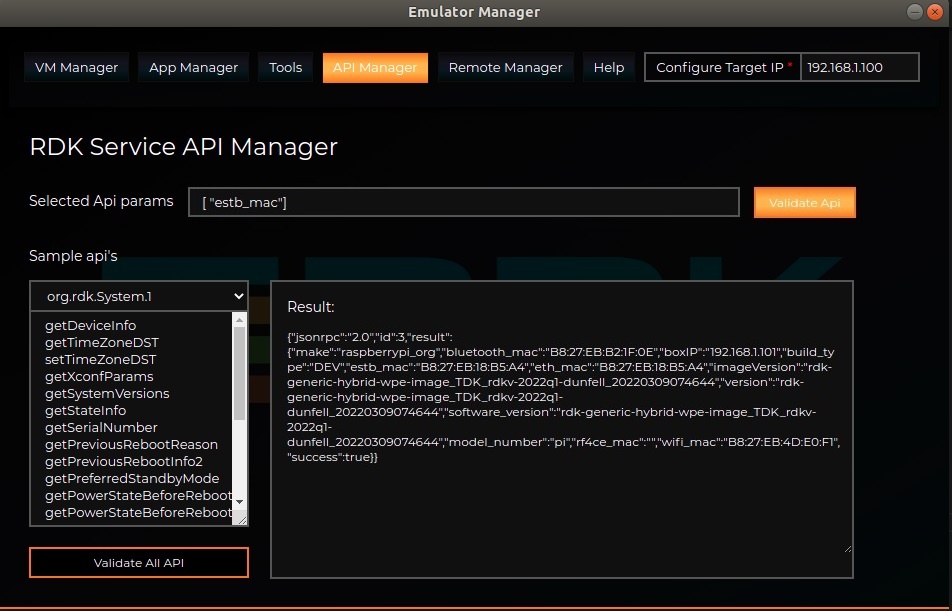
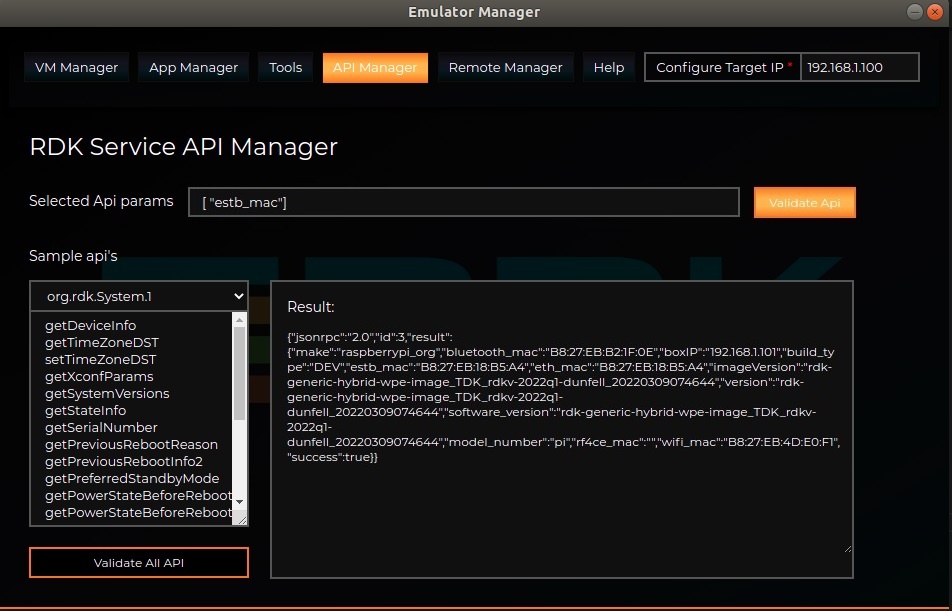
- Validate All Api: Developer can use this option to validate the plugin api's by selecting multiple api's from dropdown and click/select api from the list and click on "Validate All Api" button.
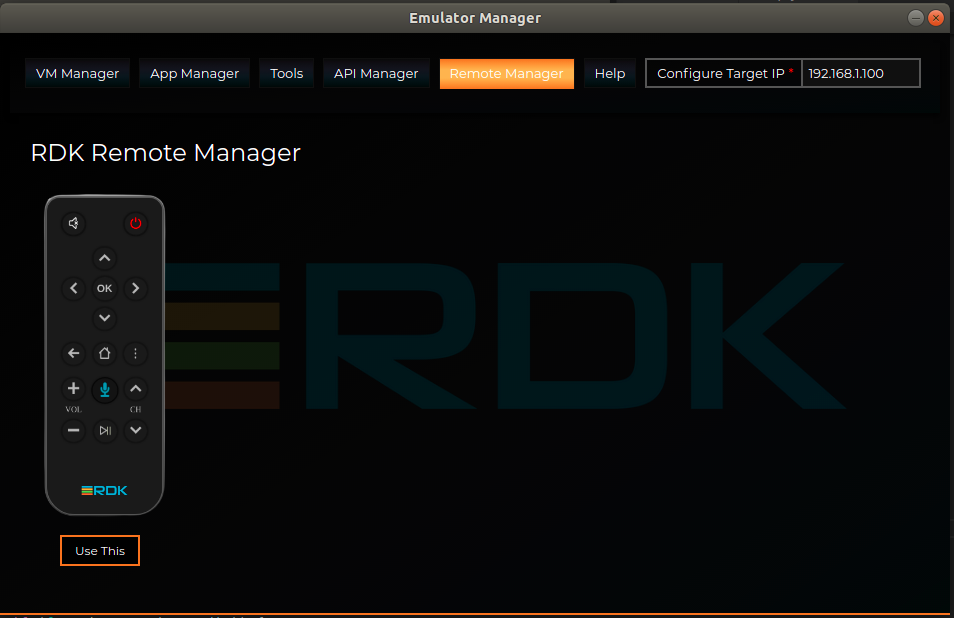
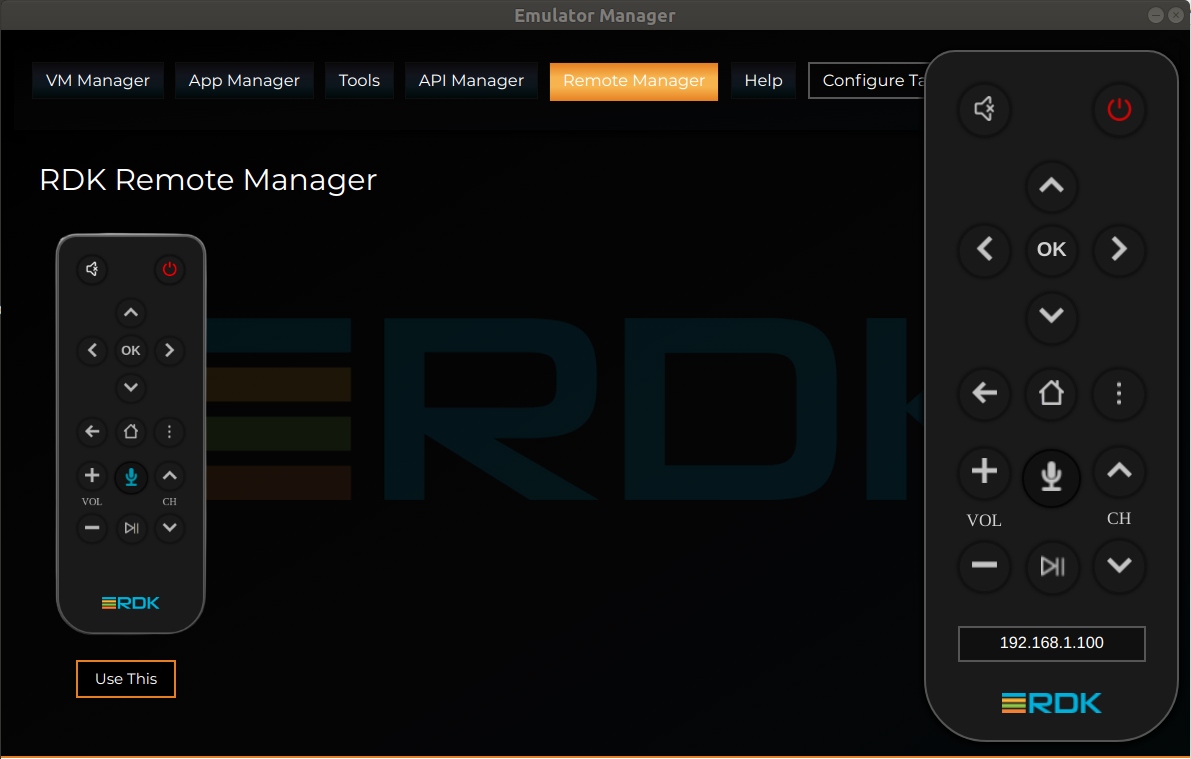
Remote Manager
 Image Removed
Image Removed
Prerequisite: RDK virtual remote should be installed, refer link: RDK-V Virtual Remote.
 Image Added
Image Added Image Removed
Image Removed
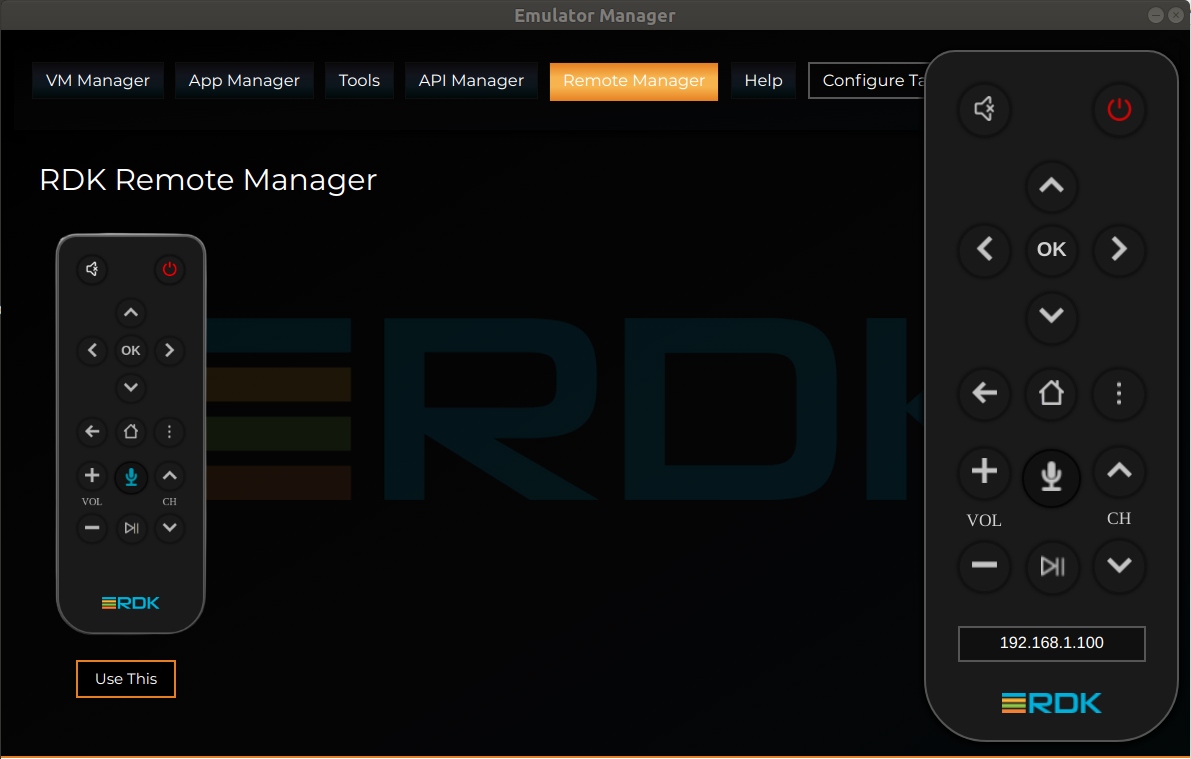
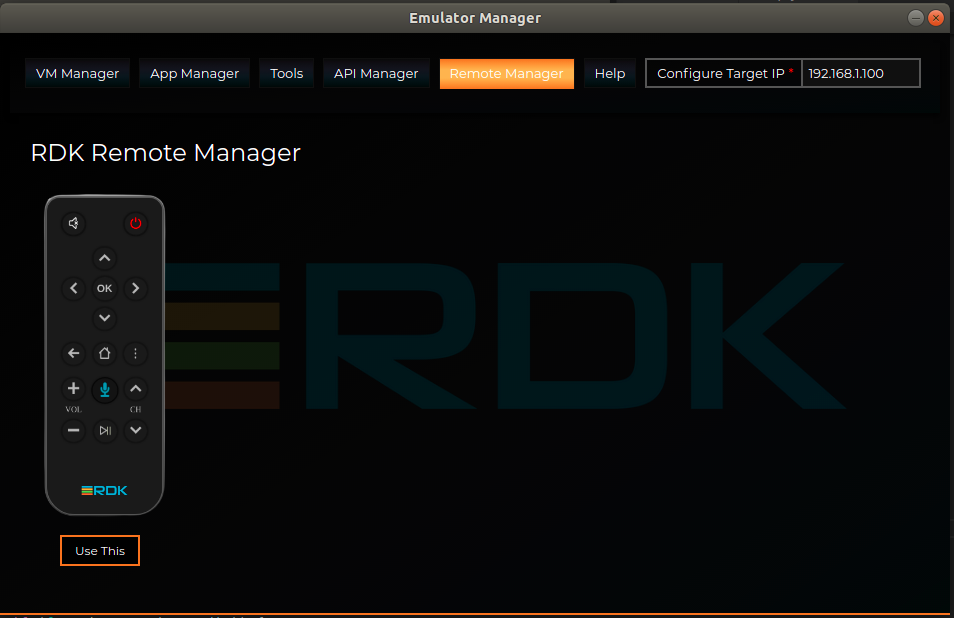
- Launch remote: Developer can choose the remote from the available remotes listed in remote manager and on clicking use this button selected remote will be launched on window, as a separate app.
 Image Added
Image Added
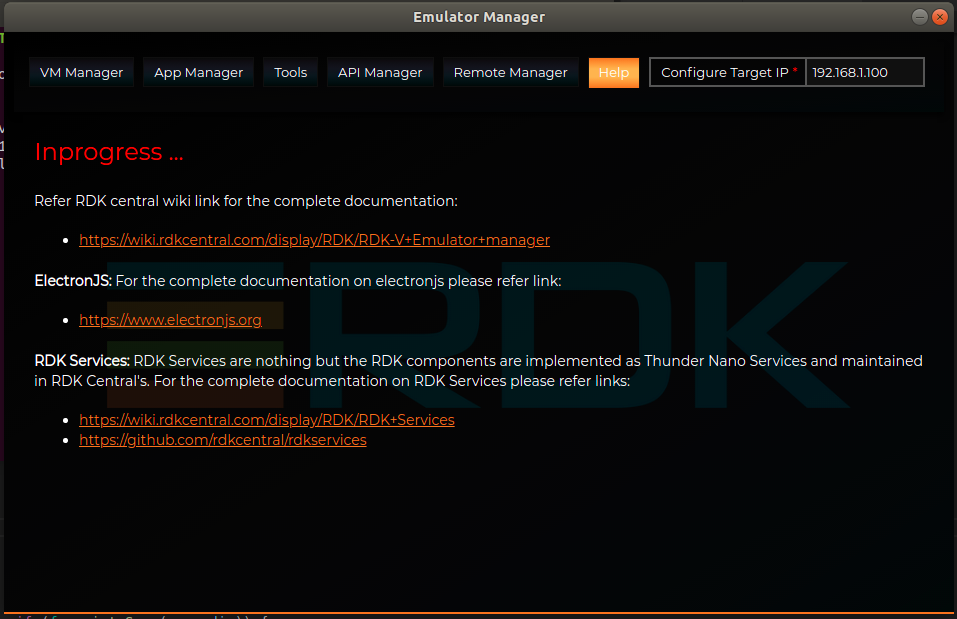
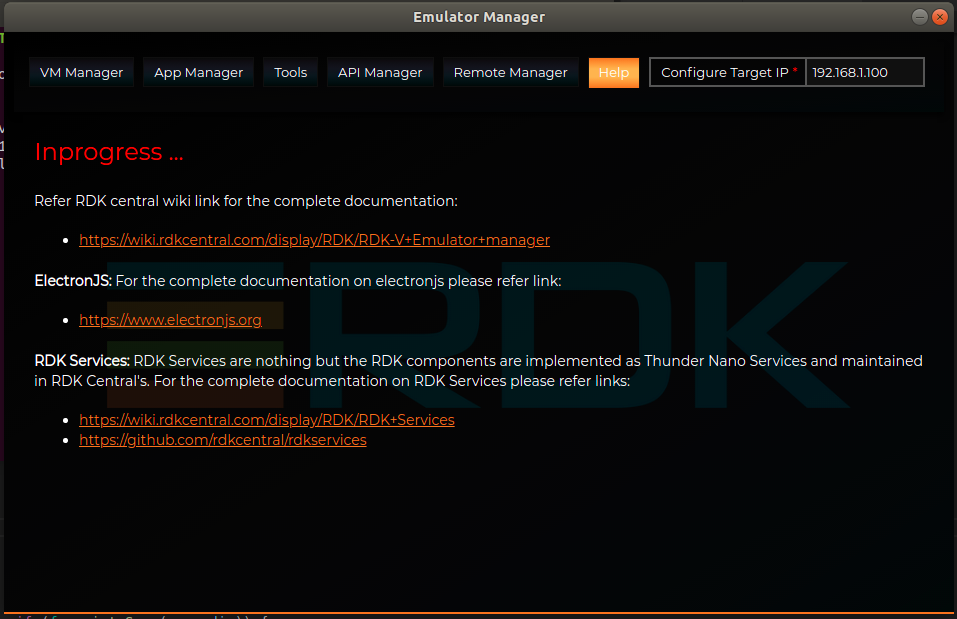
Help
 Image Removed
Image Removed Image Added
Image Added
FAQ's
1. How to set rpi or emulator ip in emulator manager app?
We can provide target machine ip address in ip box which appears on right-top side.
...
- Select "Open IDE" option from app manager tab.
- Select source code then open-source code.
- Press "ctlr+~" key to open vs code terminal.
- Run lng run command.
- Select "Launch ResidentApp" option from app manager tab.
7. How to execute test script?
Select Select "Automate Test" option from app manager tab and then select "test script" from list and then select submit button.
...
Select api from "Api list" result will be appear above "Api list". we can modify Api params in params in "Selected Api params" text fields and then select "Validate Api" button to make Api request.
11. What is use of "Validate all Api" option?
Select apifrom "Api list" result will be appear above "Api list". we can modify Api params in params in "Selected Api params" text fields and then select "Validate Api" button to make Api requestApi request.
12. How to launch virtual remote from Emulator manager?
Prerequisite: RDK virtual remote should be installed, refer link: RDK-V Virtual Remote.
Select Select "Use this " option from remote manager tap and then enter R-pi or Emulator ip address in remote app. Ip address will appear in bottom. After enter entering the ip address need to hit enter key.
In progress Tasks
...
- RDKV Emulator App Manager UI improvisation
- Mouse over effect and tooltip will be shown in emulator manager ui buttons
- Images/screenshots need to update with the latest changes
- Other new features
Resources
For the complete documentation on electronjs refer link:
For the complete documentation on RDK Services please refer links: